O sucesso de um sistema depende, muitas vezes, da aprovação do nível gerencial da empresa que vai utilizá-lo. Nesse nível da hierarquia empresarial, os relatórios e ferramentas de análise disponíveis no aplicativo fazem uma grande diferença. E sabe o que vai impressionar mais ainda os gerentes e diretores que possivelmente farão uso da aplicação? Gráficos. Muitos gráficos.
Não existe uma maneira mais fácil de interpretarmos dados estatísticos do que através da utilização de gráficos. Se você não está levando em consideração essa funcionalidade nos seus relatórios, você está deixando na mesa uma grande porcentagem da aprovação do seu sistema. Para te ajudar nessa empreitada, no artigo de hoje eu mostrarei como é fácil trabalharmos com gráficos no Report Viewer.

Criando o projeto de exemplo
Para demonstrar a utilização de gráficos no Report Viewer, vamos supor que você tenha um aplicativo que gerencia vendas. Nessa aplicação, em um dos módulos, você armazena as vendas feitas de cada produto, por cada vendedor, em cada área geográfica.
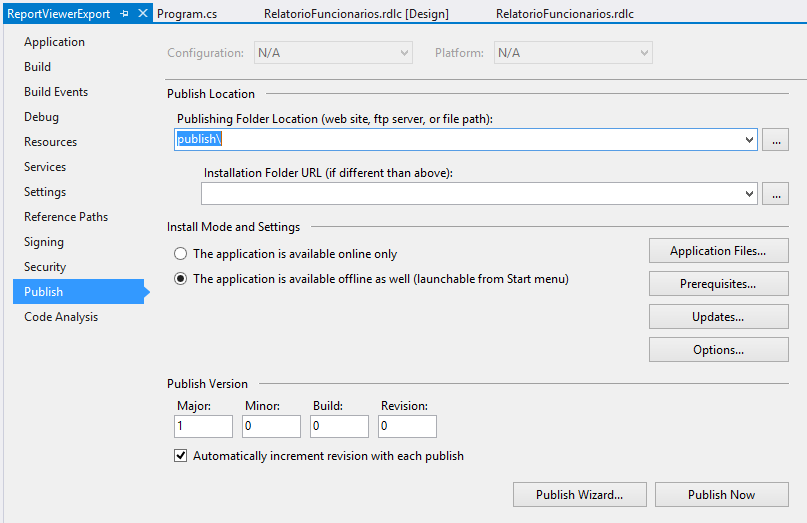
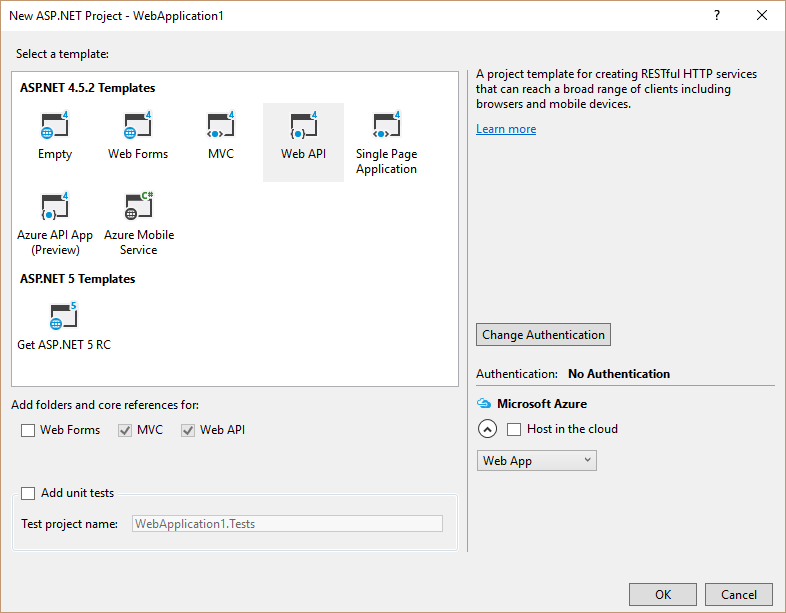
Vamos começar criando um projeto do tipo “Windows Forms Application“. Poderíamos criar qualquer tipo de projeto, uma vez que o Report Viewer funciona também no WPF e em aplicações web. Porém, como é mais fácil explicar com o Windows Forms, (além dessa plataforma já estar extremamente estável – diferente do MVC, por exemplo, que traz grandes mudanças a cada nova versão), escolhi demonstrar esse relatório dessa forma.
Feito isso, a fim de simplificar o nosso exemplo, vamos criar uma classe especial que trará as informações de cada venda em um só lugar (comprador, vendedor, região, produto, data e valor da venda). Chamaremos essa classe de “DadosRelatorioVenda“:
// C#
public class DadosRelatorioVenda
{
public string NomeComprador { get; set; }
public string NomeVendedor { get; set; }
public string RegiaoVenda { get; set; }
public string CategoriaProduto { get; set; }
public DateTime DataVenda { get; set; }
public double ValorVenda { get; set; }
}
' VB.NET
Public Class DadosRelatorioVenda
Public Property NomeComprador As String
Public Property NomeVendedor As String
Public Property RegiaoVenda As String
Public Property CategoriaProduto As String
Public Property DataVenda As DateTime
Public Property ValorVenda As Double
End Class
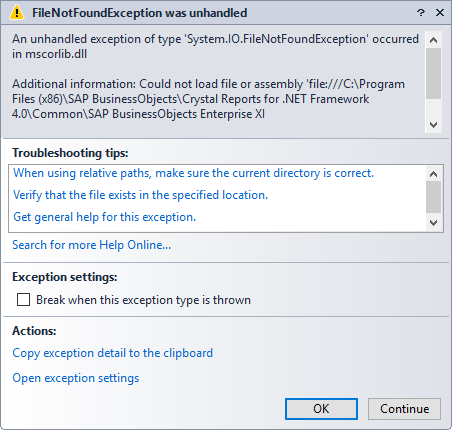
Logo após a criação dessa classe, compile o projeto. Caso esqueçamos desse passo, a engine do Report Viewer não detectará a sua existência e, por consequência, não conseguiremos criar um novo relatório com ela.
Criando o relatório com gráficos
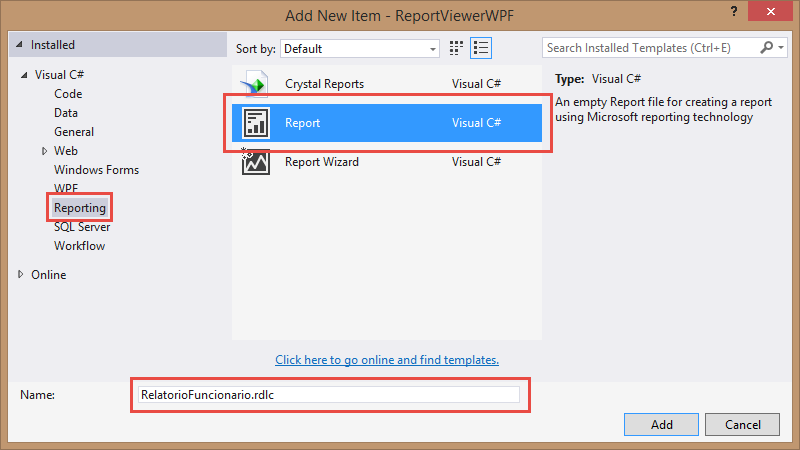
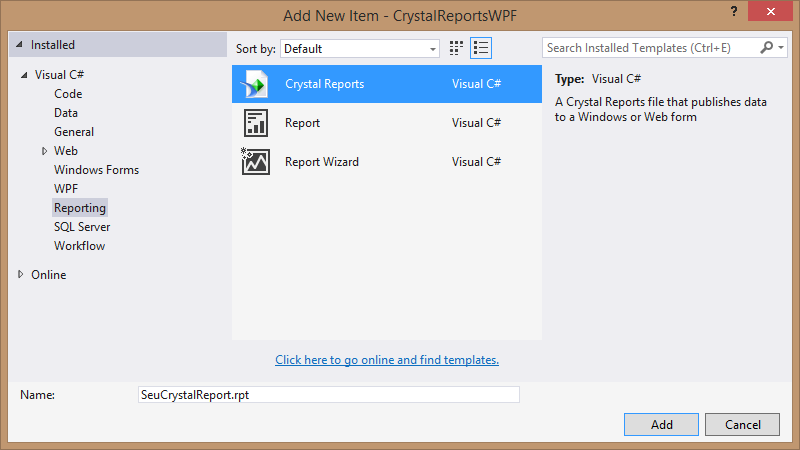
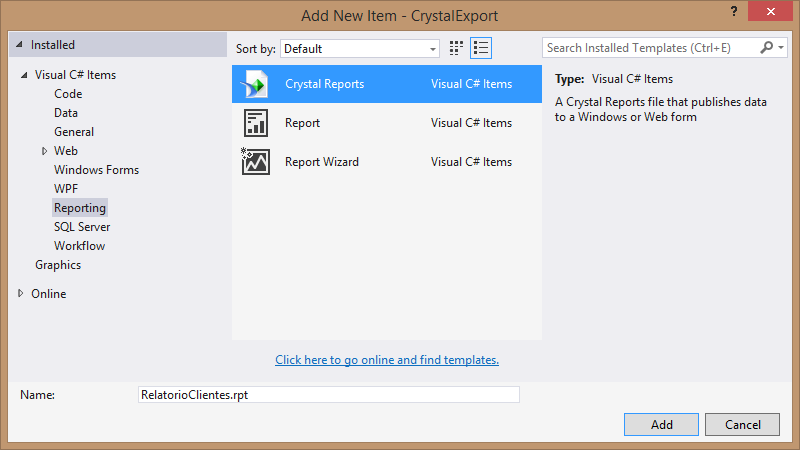
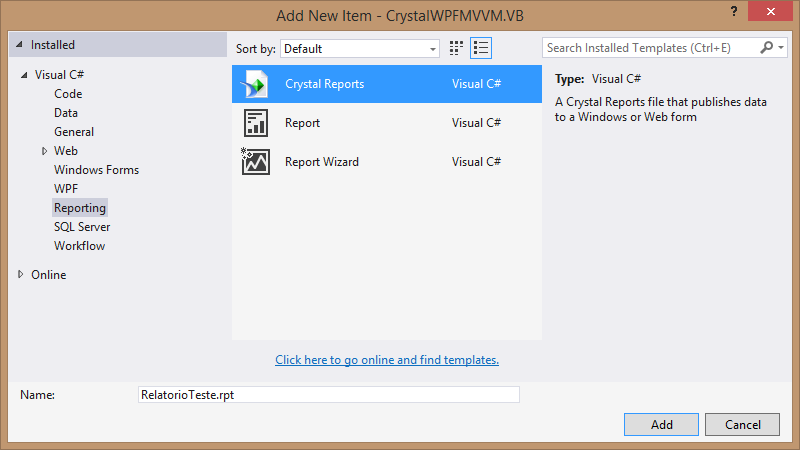
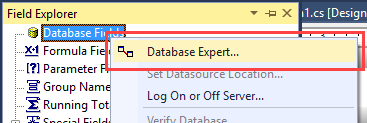
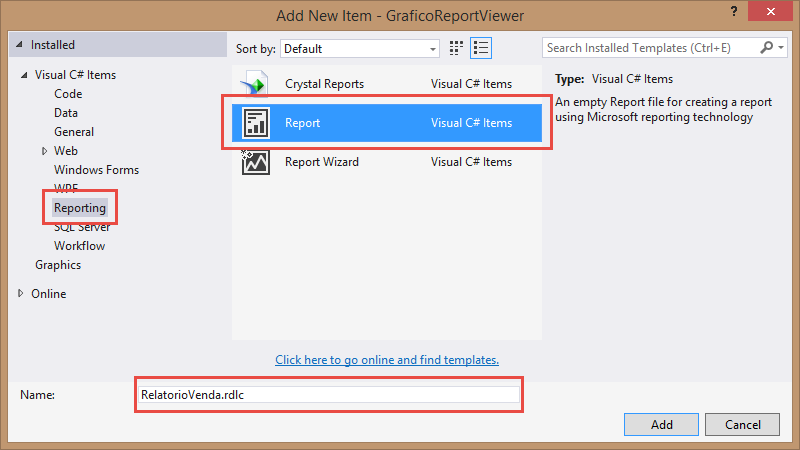
Agora que já temos a classe que servirá de fonte de dados para o nosso relatório, podemos prosseguir com a sua criação. Para isso, adicione um novo item do tipo “Report” no projeto, dando o nome de “RelatorioVenda“:

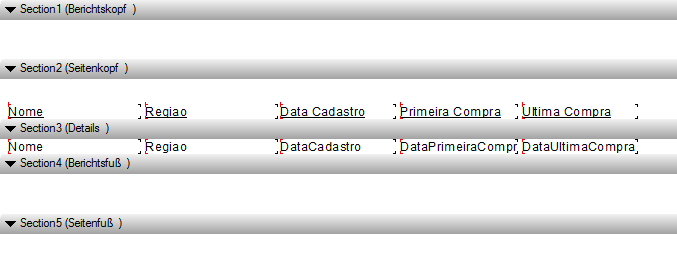
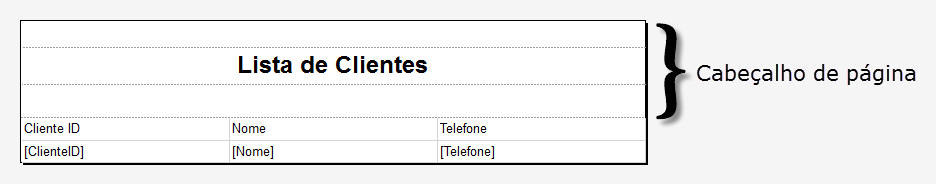
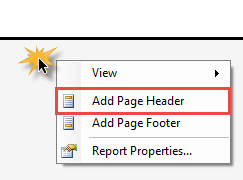
Com o relatório adicionado, clique com o botão direito na “área externa” do relatório e escolha a opção para adicionarmos um cabeçalho no relatório:

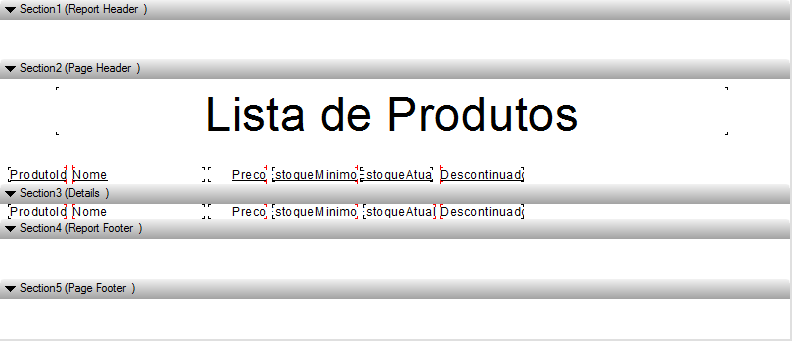
Dentro do cabeçalho, vamos adicionar um título para o relatório – “Dashboard de Vendas“:

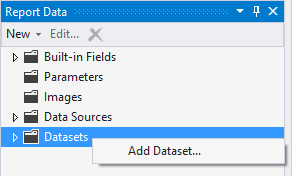
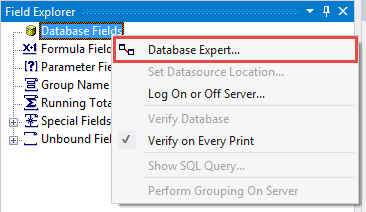
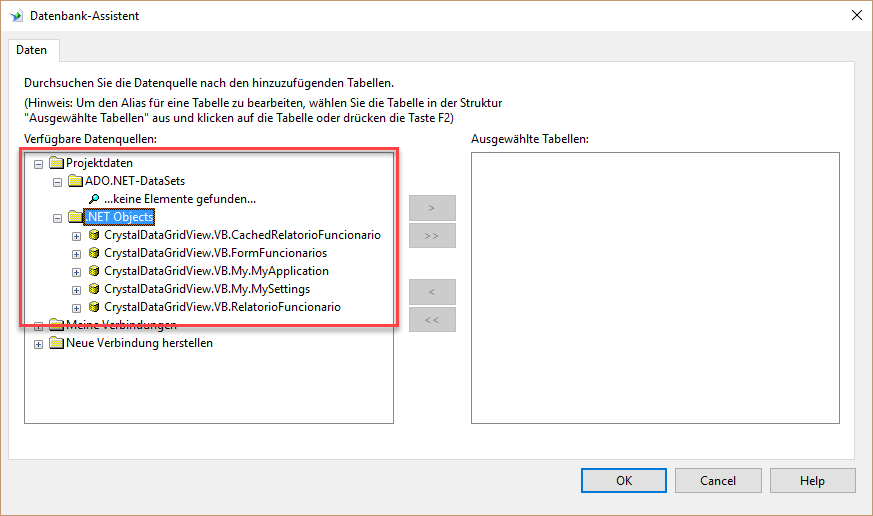
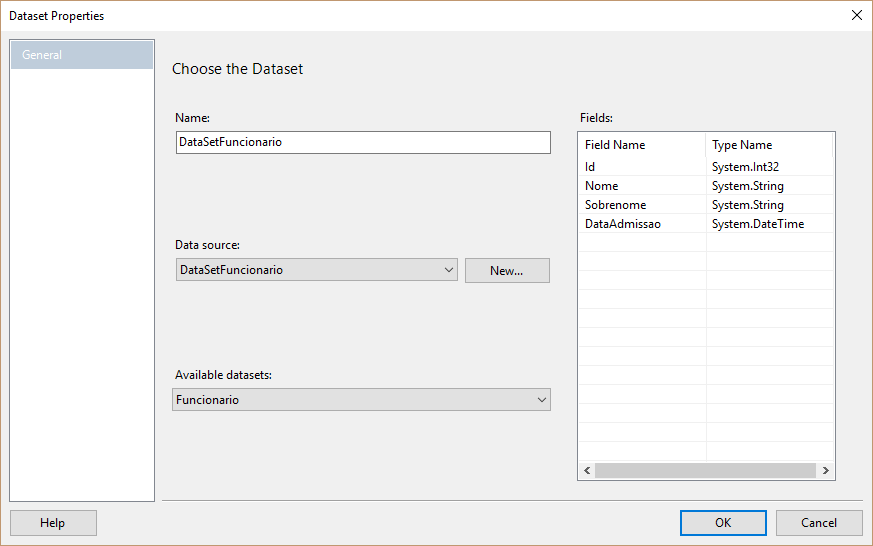
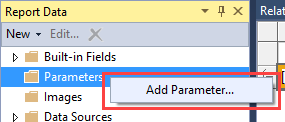
Adicionado o cabeçalho, vamos agora adicionar uma fonte de dados para o relatório. Para isso, na janela “Report Data“, clique com o botão direito sobre “Datasets” e escolha a opção “Add Dataset“:

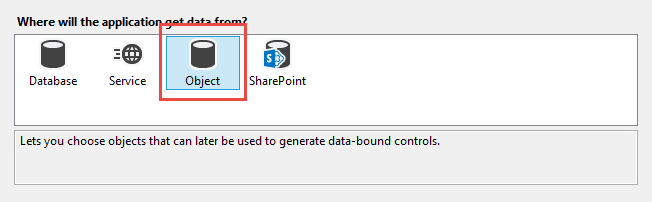
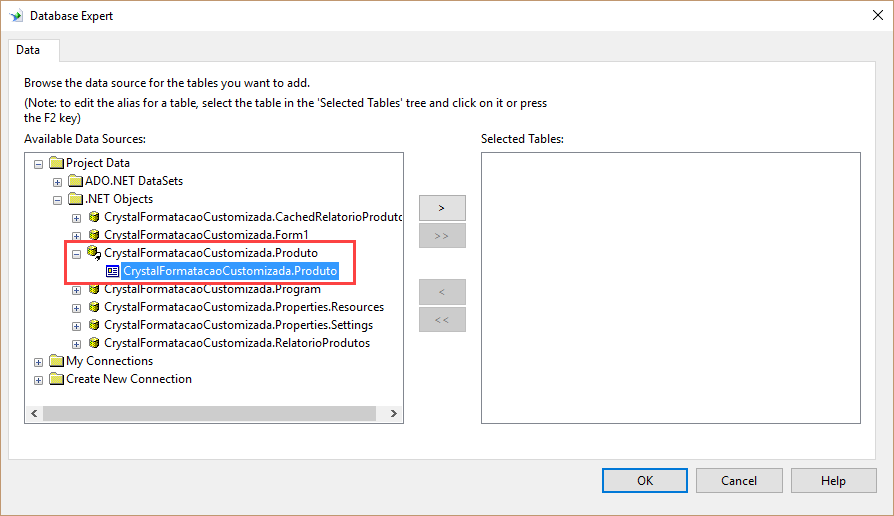
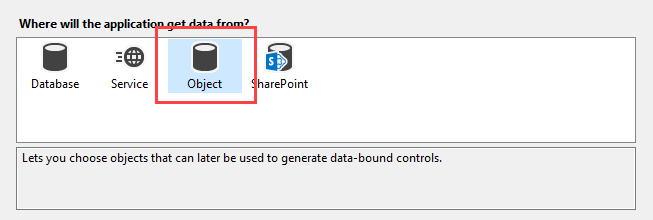
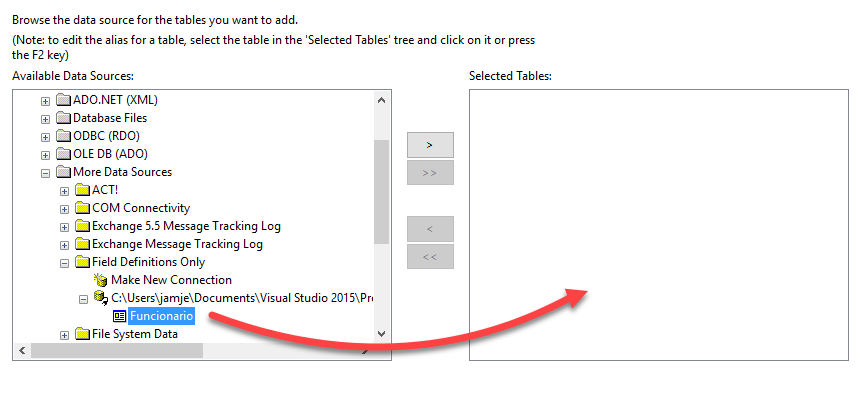
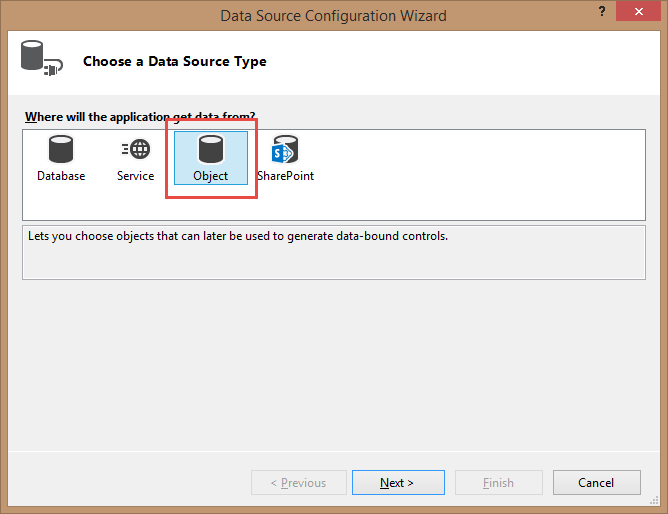
Na janela que se abre, escolha a opção “Object” para o tipo de fonte de dados do Dataset:

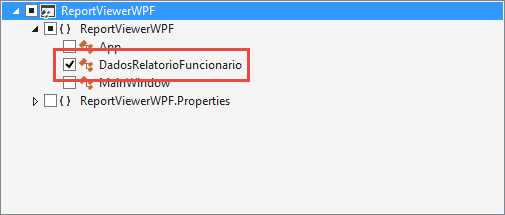
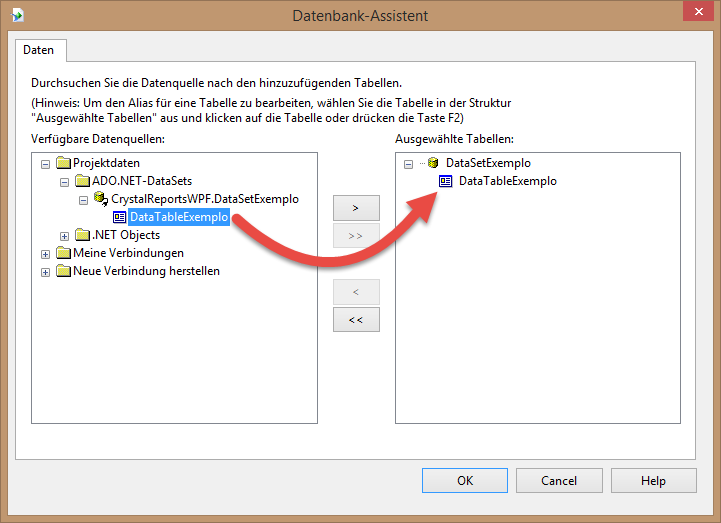
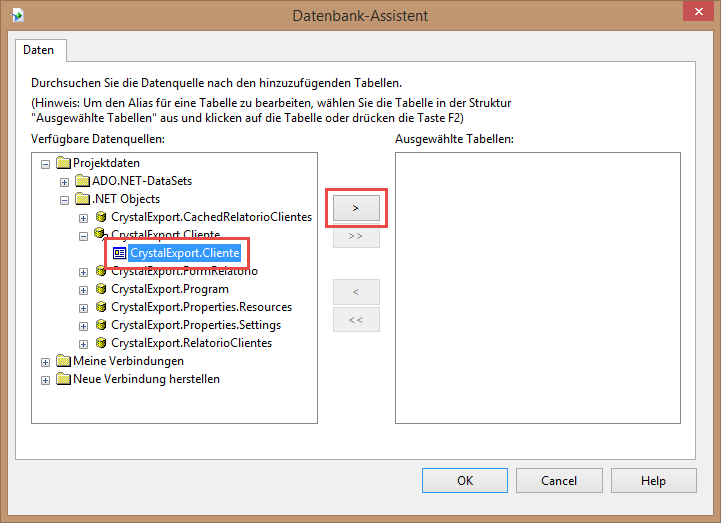
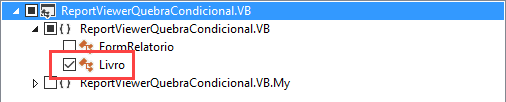
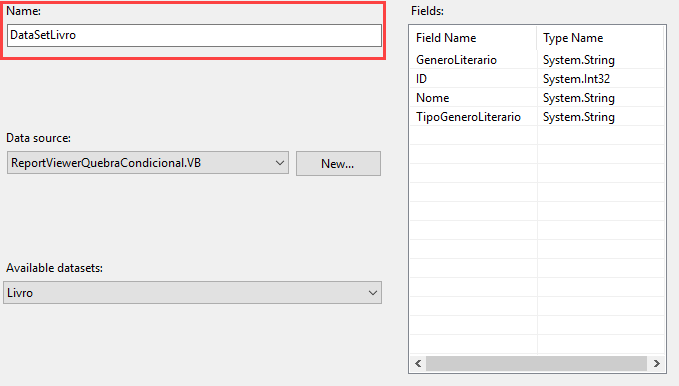
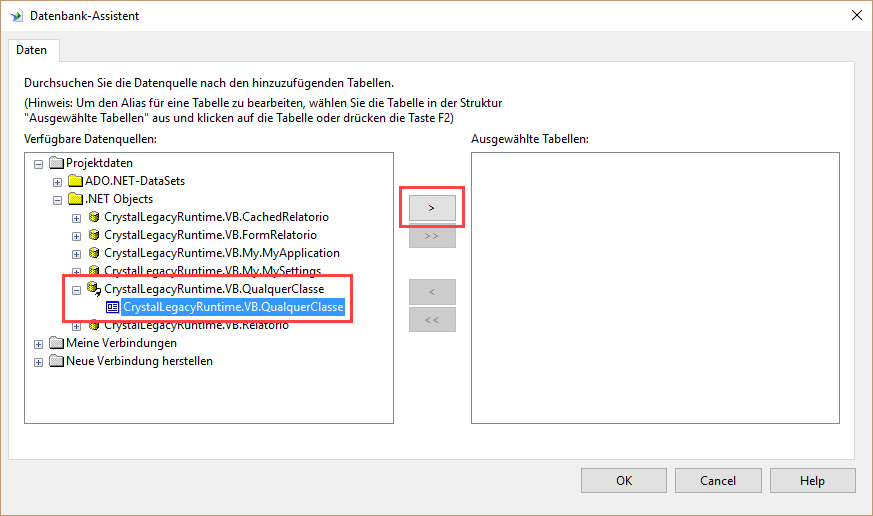
Finalmente, encontre a classe “DadosRelatorioVenda” na lista de classes do projeto e finalize o assistente:

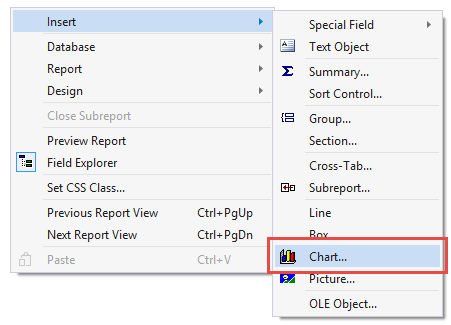
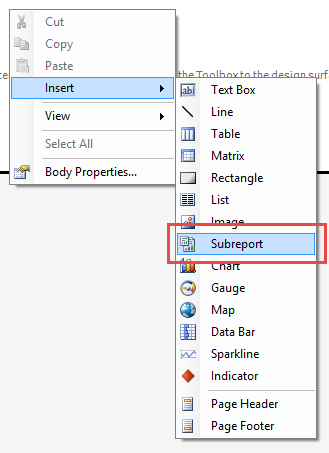
Feito isso, chegou a hora de começarmos a criar os nossos gráficos. Para adicionarmos um novo gráfico nos nossos relatórios do Report Viewer, a primeira opção é arrastarmos esse tipo de controle da caixa de ferramentas para dentro do nosso relatório. Já a segunda opção é clicarmos com o botão direito sobre o relatório e escolhermos a opção “Insert => Chart“:

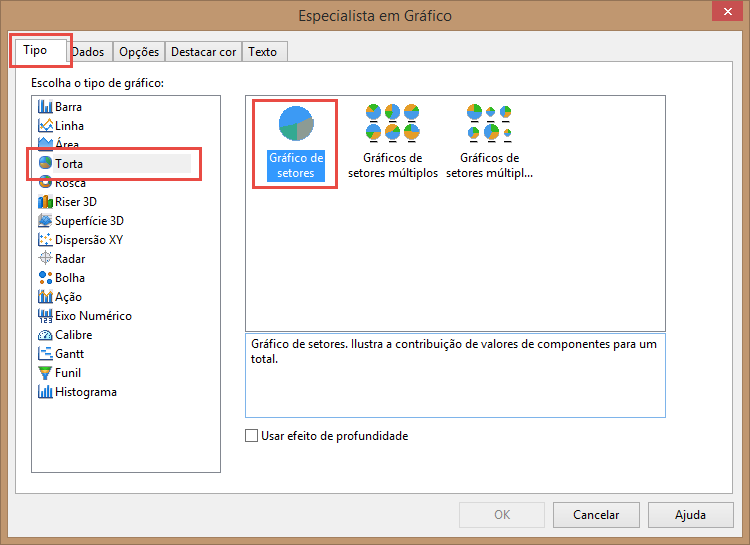
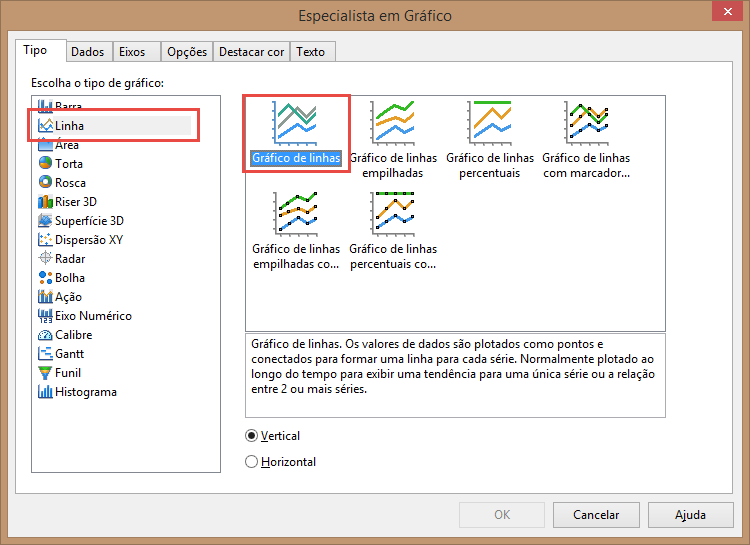
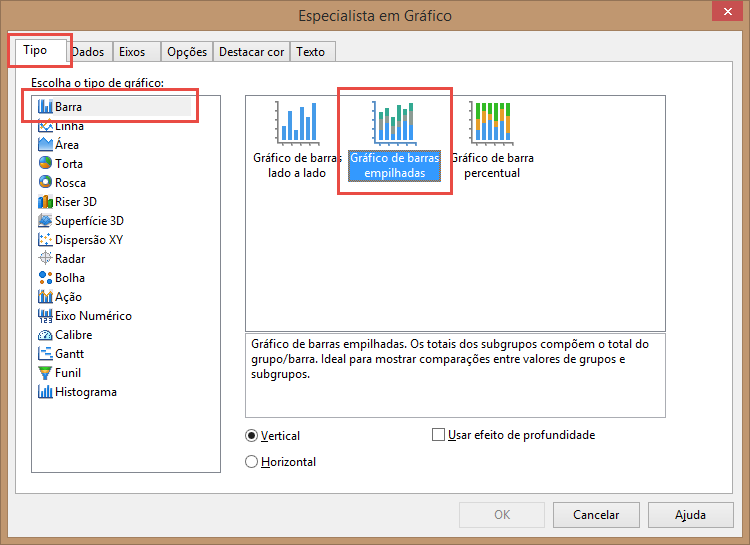
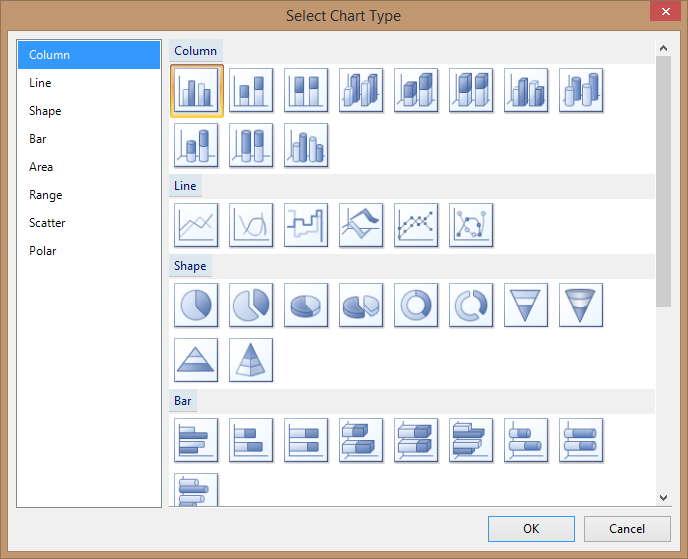
Independentemente da opção que escolhermos, ao adicionarmos um gráfico no Report Viewer, o Visual Studio nos perguntará qual o tipo de gráfico queremos criar. Veja que podemos criar inúmeros tipos de gráficos com o Report Viewer:

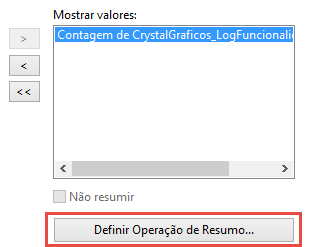
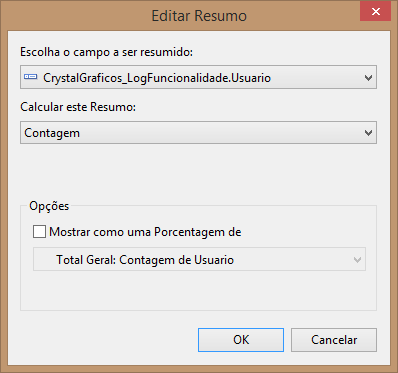
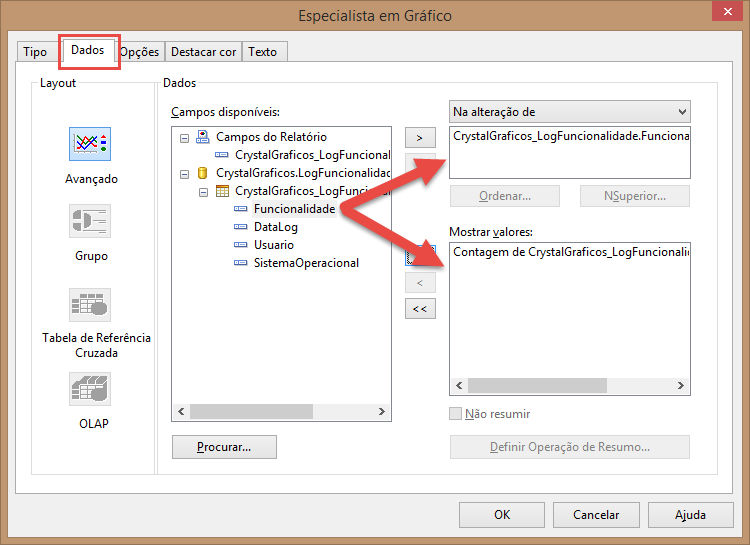
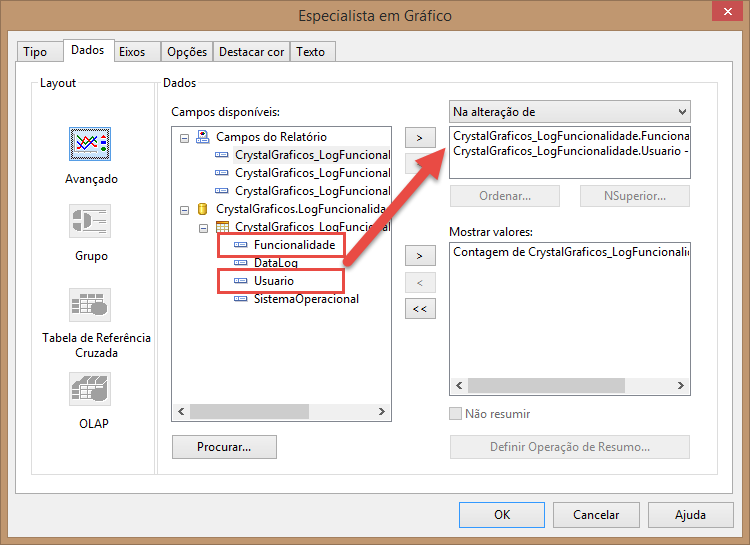
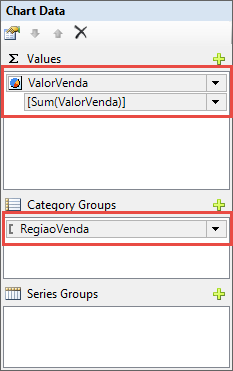
Vamos começar com um gráfico de pizza 3d. Para configurarmos os gráficos no Report Viewer, temos que clicar sobre eles e escolhermos as opções na smart tag “Chart Data“. Podemos configurar esse gráfico de pizza para mostrarmos, por exemplo, o total de vendas por região, escolhendo o somatório de “ValorVenda” na parte de “Valores” e a coluna “RegiaoVenda” na parte de “Grupos de Categorias“:

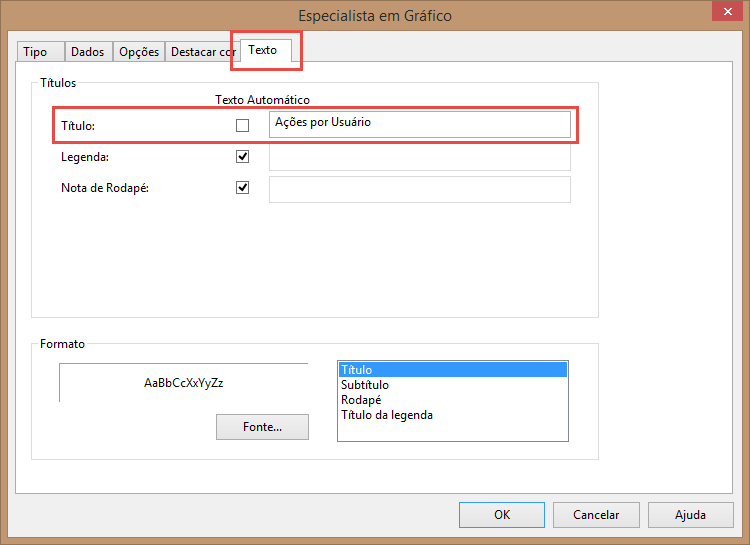
O título do relatório pode ser alterado clicando duas vezes sobre ele. Altere o título para “Vendas por Região“:

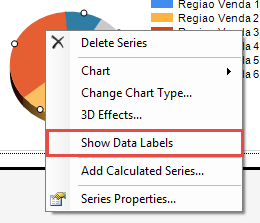
Algo muito comum em gráficos de pizza é a exibição de rótulos para as fatias do gráfico. Os rótulos podem ser facilmente adicionados clicando com o botão direito sobre uma das fatias do gráfico e escolhendo “Show Data Labels“:

Por padrão, o Report Viewer mostra o valor da série como rótulo (ou seja, no nosso caso, o somatório de vendas de cada região). Para alterar o valor que será exibido nas fatias, clique com o botão direito sobre um dos rótulos e escolha a opção “Series Label Properties“:

Para mostrarmos a porcentagem de vendas de cada região, podemos escolher a opção “#PERCENT“:

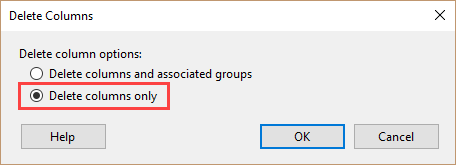
Ao fazermos isso, o Report Viewer perguntará se queremos alterar a propriedade “UseValueAsLabel” para false, uma vez que só é possível exibirmos a porcentagem caso essa propriedade esteja configurada como false. Dessa forma, quando o Report Viewer fizer essa pergunta, confirme o diálogo:

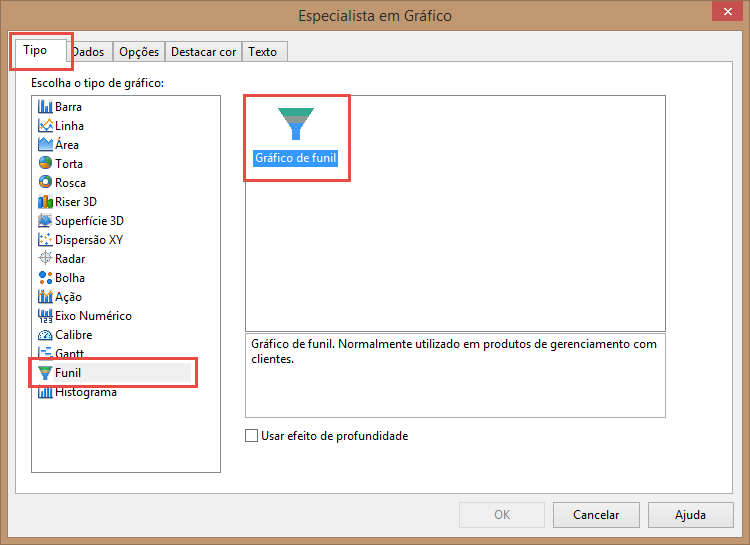
Feito isso, que tal deixarmos o nosso relatório mais rico adicionando mais alguns gráficos? Adicione um gráfico do tipo “funil 3D” para exibirmos as “Top categorias de produtos“:

Depois, um gráfico de linhas com marcadores para mostrarmos as “Vendas por dia“:

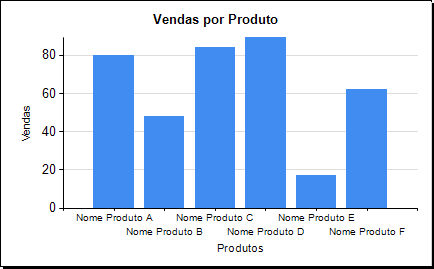
E, finalmente, um gráfico do tipo “colunas 3D empilhadas” para mostrarmos as vendas por Vendedores e Produtos:

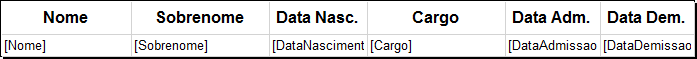
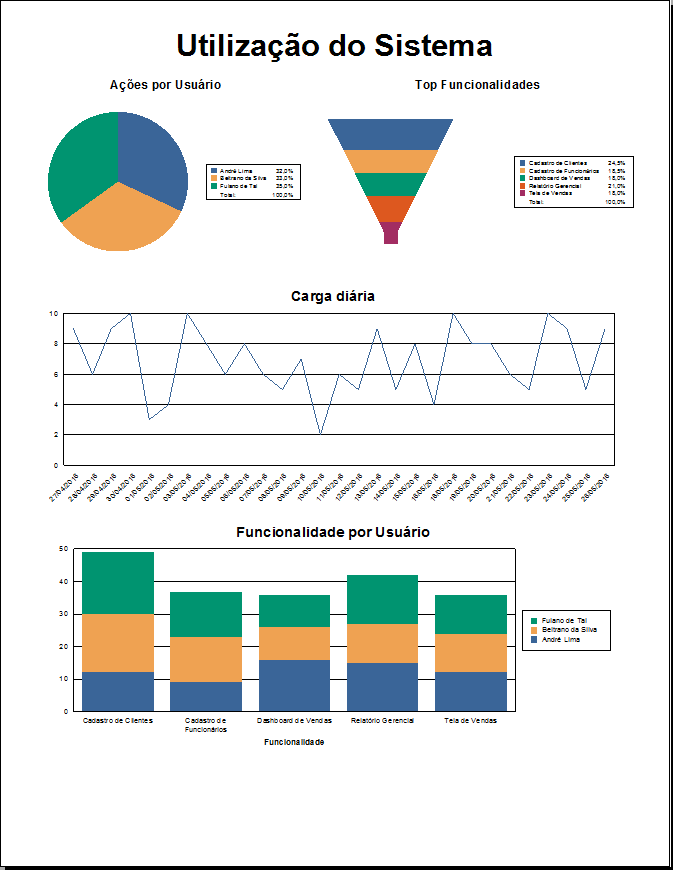
Veja o layout final do relatório com todos os gráficos adicionados:

Exibindo o relatório
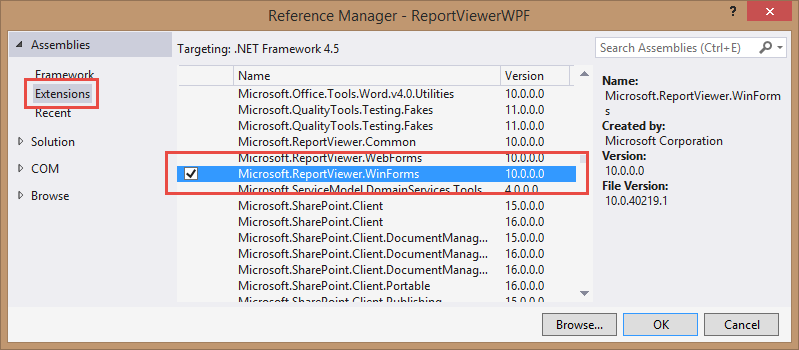
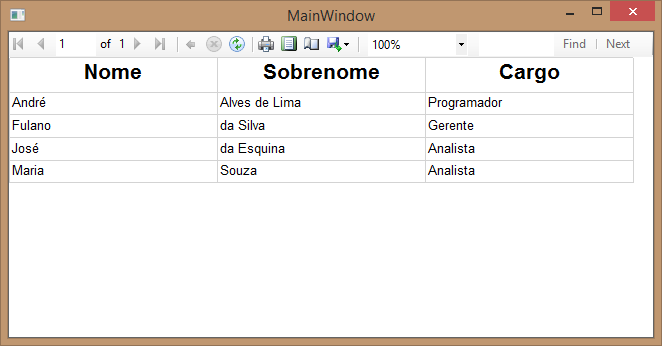
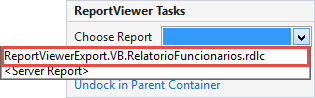
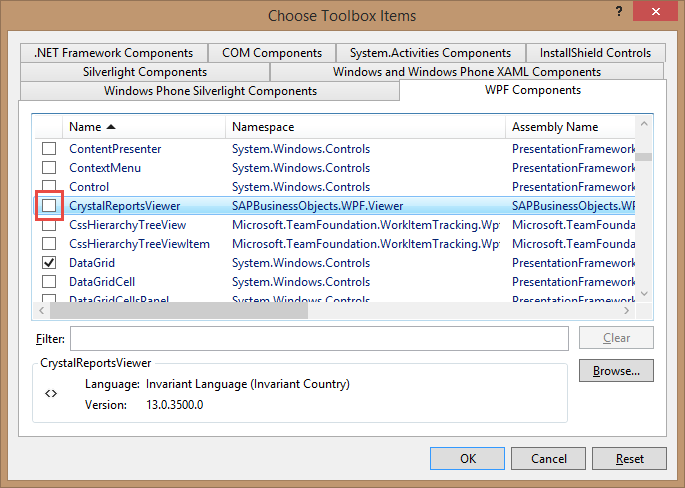
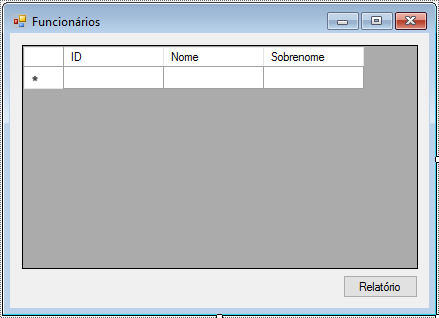
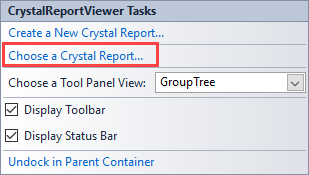
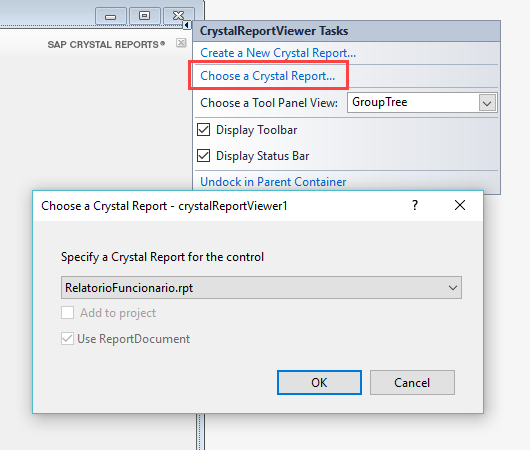
OK, agora que já temos o relatório com os gráficos, como é que exibimos esse relatório? Simples! Vamos até o nosso formulário, abrimos a caixa de ferramentas e arrastamos um controle do tipo “Report Viewer” para dentro do formulário. Na smart tag do controle, escolhermos o nosso relatório e “dockamos” o controle no formulário:

Em teoria, ao fazermos isso, o relatório está pronto para ser exibido. Porém, como não temos nenhum dado de vendas criado até o momento, os gráficos aparecerão vazios. Dessa forma, nessa etapa, precisamos adicionar os dados de vendas para que o relatório possua algum valor.
Normalmente, nesse momento nós carregaríamos os dados das vendas do nosso banco de dados. Porém, como não temos dados “de verdade“, vamos criar alguns dados de exemplo aleatórios. Para isso, adicione o método “GerarExemplo” na classe “DadosRelatorioVenda“:
// C#
public class DadosRelatorioVenda
{
public string NomeComprador { get; set; }
public string NomeVendedor { get; set; }
public string RegiaoVenda { get; set; }
public string CategoriaProduto { get; set; }
public DateTime DataVenda { get; set; }
public double ValorVenda { get; set; }
private static Random _rand = new Random();
public static DadosRelatorioVenda GerarExemplo()
{
var compradores = new string[] { "Lojinha do Zé", "Mercearia da Esquina", "Tabacaria Top" };
var vendedores = new string[] { "Fulaninho de Tal", "Beltrano Vende Tudo", "João do Caminhão" };
var regioes = new string[] { "Norte", "Sul", "Leste", "Oeste", "Centro" };
var categorias = new string[] { "Doce", "Salgado", "Perecível", "Bebida" };
return new DadosRelatorioVenda()
{
NomeComprador = compradores[_rand.Next(3)],
NomeVendedor = vendedores[_rand.Next(3)],
RegiaoVenda = regioes[_rand.Next(5)],
CategoriaProduto = categorias[_rand.Next(4)],
DataVenda = DateTime.Now.AddDays(_rand.Next(30)),
ValorVenda = _rand.Next(1000)
};
}
}
' VB.NET
Public Class DadosRelatorioVenda
Public Property NomeComprador As String
Public Property NomeVendedor As String
Public Property RegiaoVenda As String
Public Property CategoriaProduto As String
Public Property DataVenda As DateTime
Public Property ValorVenda As Double
Private Shared Rand As New Random()
Public Shared Function GerarExemplo() As DadosRelatorioVenda
Dim Compradores = New String() {"Lojinha do Zé", "Mercearia da Esquina", "Tabacaria Top"}
Dim Vendedores = New String() {"Fulaninho de Tal", "Beltrano Vende Tudo", "João do Caminhão"}
Dim Regioes = New String() {"Norte", "Sul", "Leste", "Oeste", "Centro"}
Dim Categorias = New String() {"Doce", "Salgado", "Perecível", "Bebida"}
Return New DadosRelatorioVenda() With { _
.NomeComprador = Compradores(Rand.[Next](3)), _
.NomeVendedor = Vendedores(Rand.[Next](3)), _
.RegiaoVenda = Regioes(Rand.[Next](5)), _
.CategoriaProduto = Categorias(Rand.[Next](4)), _
.DataVenda = DateTime.Now.AddDays(Rand.[Next](30)), _
.ValorVenda = Rand.[Next](1000) _
}
End Function
End Class
Por fim, vamos até o code-behind do nosso formulário e vamos fazer um “for” de zero até trinta adicionando dados de exemplo no nosso BindingSource:
// C#
private void Form1_Load(object sender, EventArgs e)
{
for (int cont = 0; cont <= 30; cont++)
{
DadosRelatorioVendaBindingSource.Add(DadosRelatorioVenda.GerarExemplo());
}
this.reportViewer1.RefreshReport();
}
' VB.NET
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
For cont As Integer = 0 To 30
DadosRelatorioVendaBindingSource.Add(DadosRelatorioVenda.GerarExemplo())
Next
Me.ReportViewer1.RefreshReport()
End Sub
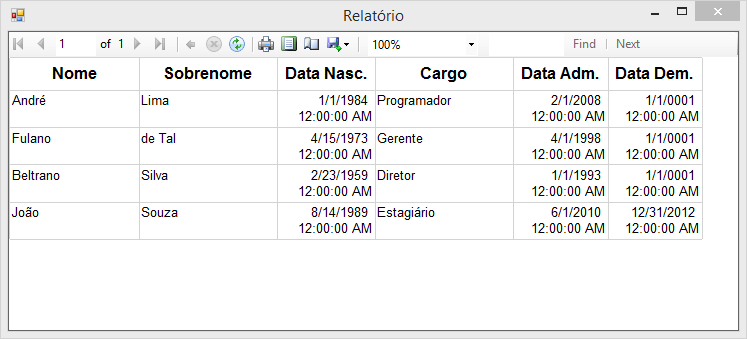
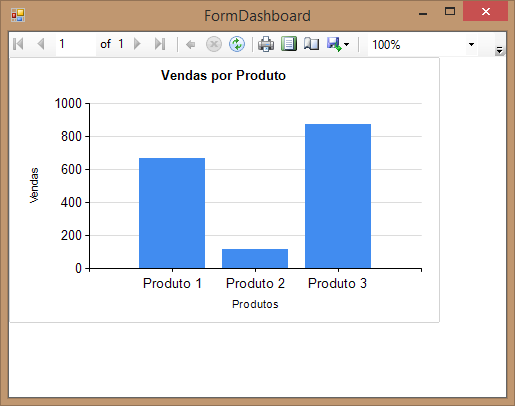
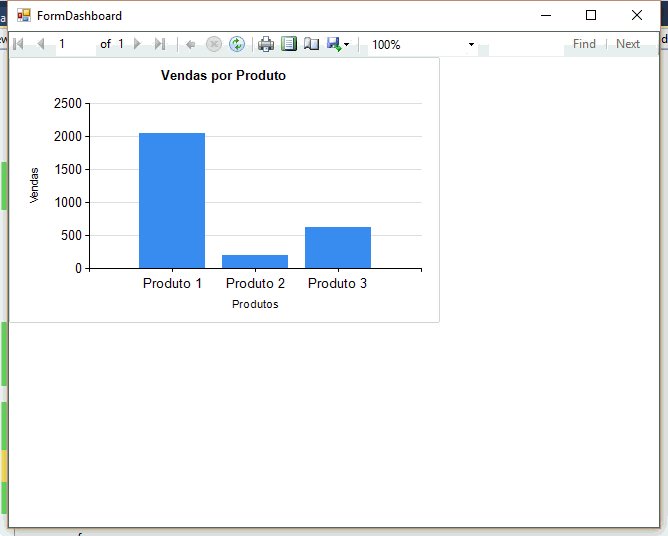
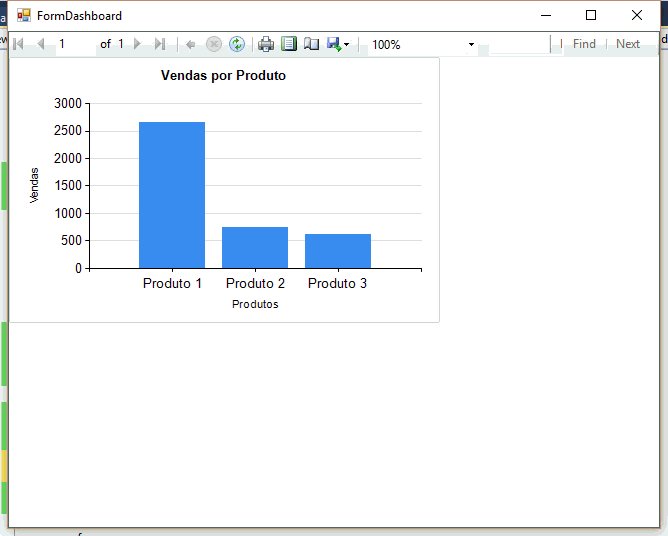
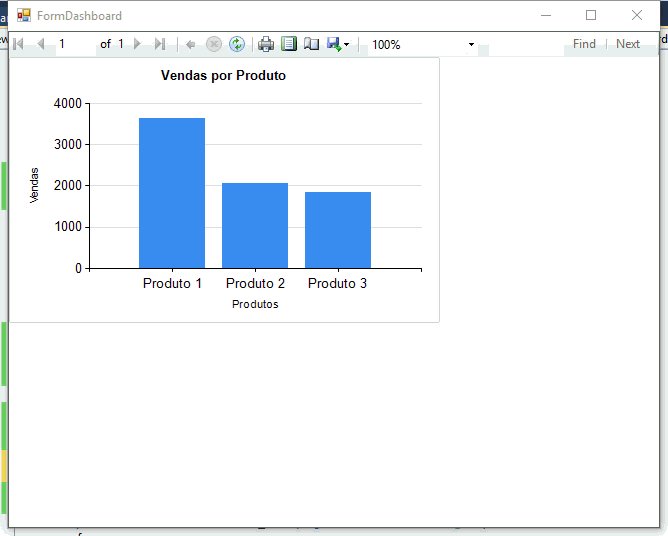
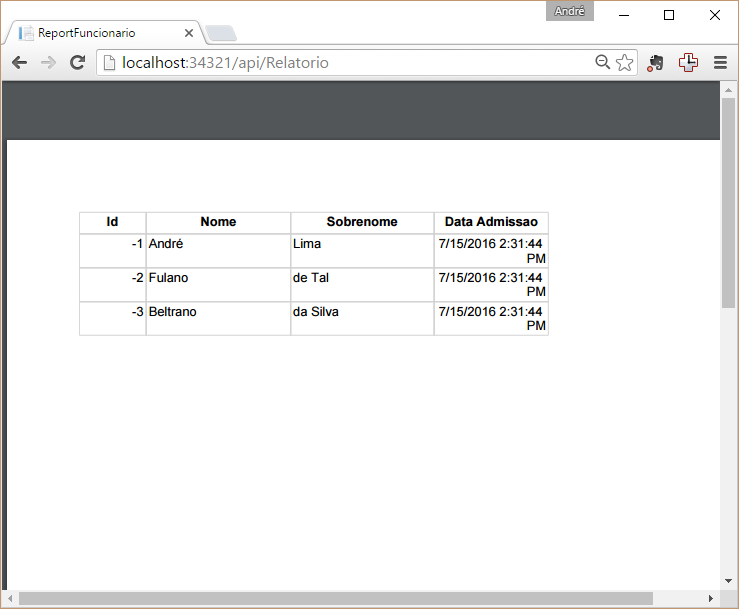
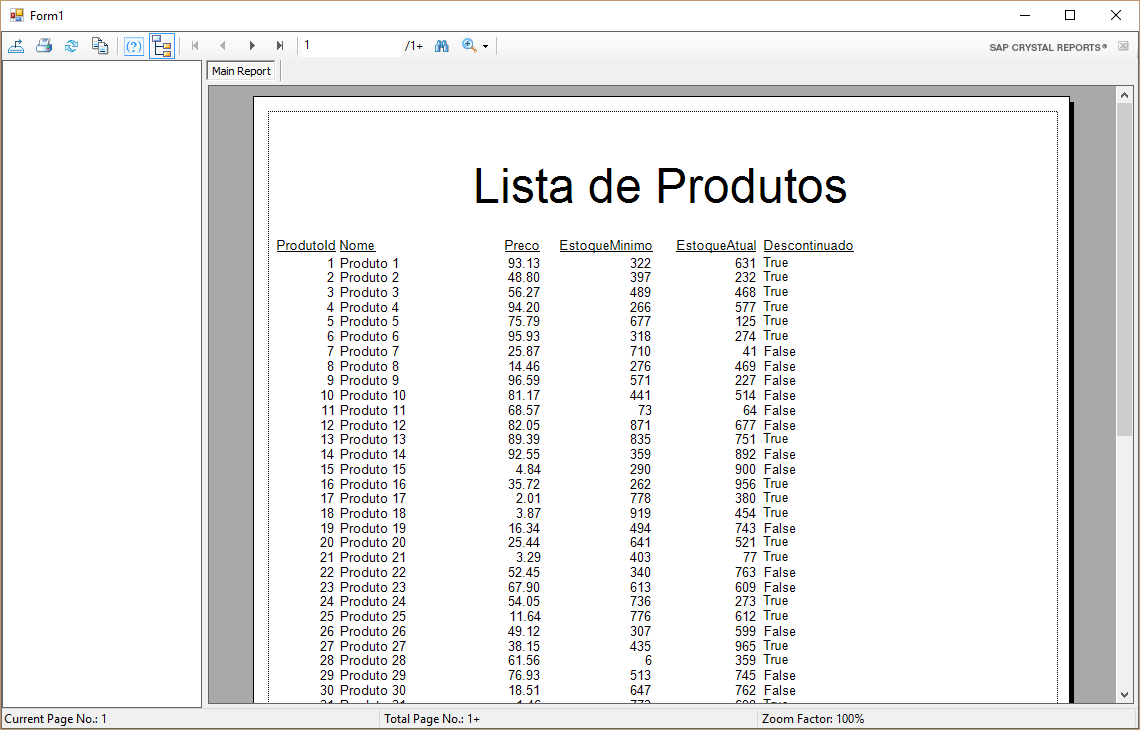
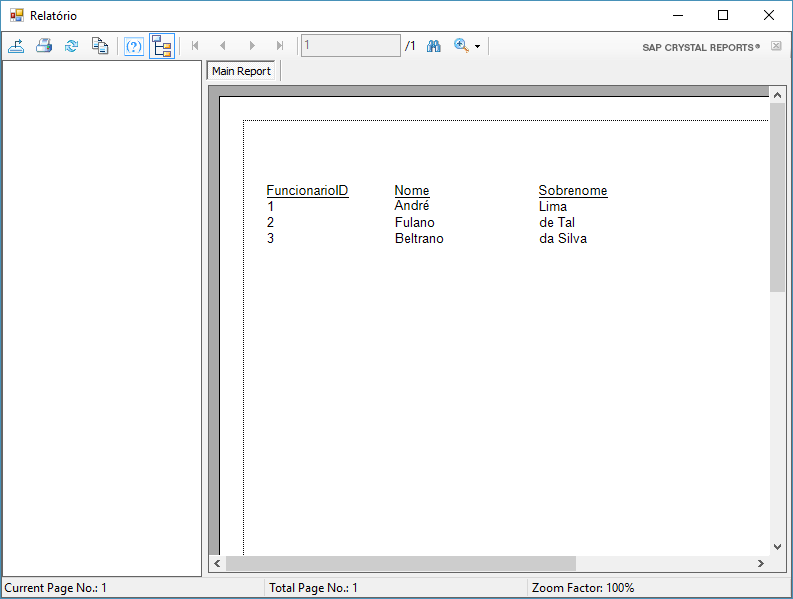
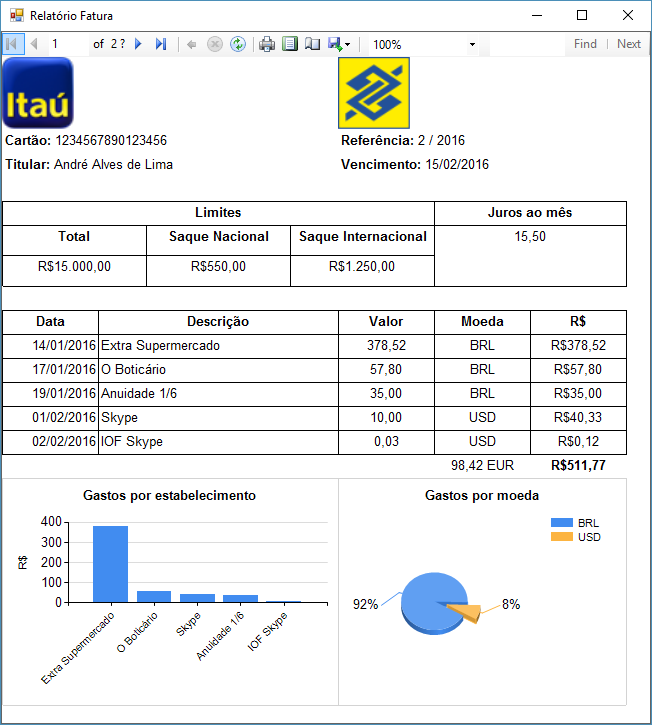
Pronto! Execute o projeto e veja o resultado:

Concluindo
Um dos artifícios para deixarmos os nossos relatórios mais atraentes é a utilização de gráficos. Nesse artigo você conferiu como é fácil acrescentar vários tipos de gráficos nos relatórios do Report Viewer. Agora que você aprendeu como fazer, não perca essa oportunidade de impressionar os seus usuários. Ah, e depois volte aqui nos comentários e conte para gente quais foram os tipos de gráficos que você adicionou nos seus relatórios.
Antes de me despedir, convido você a inscrever-se na minha newsletter. Ao fazer isso, você receberá um e-mail toda semana sobre o artigo publicado, ficará sabendo em primeira mão sobre o artigo da próxima semana e receberá também dicas “bônus” que eu só compartilho por e-mail. Além disso, você já deve ter percebido que eu recebo muitas sugestões de temas e eu costumo dar prioridade às sugestões vindas de inscritos da minha newsletter. Inscreva-se utilizando o formulário logo abaixo.
Até a próxima!
André Lima
Image by Pixabay used under Creative Commons
https://pixabay.com/en/graph-pie-chart-business-finance-963016/
The post Trabalhando com gráficos no Report Viewer appeared first on André Alves de Lima.