Inspirado em uma interessante questão postada no fórum da MSDN Brasil, resolvi escrever um passo-a-passo mostrando como exibir uma imagem a partir de um caminho em disco no Report Viewer. Eu respondi a questão no próprio fórum (e também em um comentário de um outro post aqui no blog), mas, como não foi suficiente para resolver o problema do autor da questão, vamos ao passo-a-passo.

O autor da questão no fórum da MSDN está utilizando um banco de dados Access. Para deixar o cenário igual ao da questão, vou também utilizar um banco de dados Access. Porém, essa dica funciona com qualquer outro banco de dados que você esteja utilizando.
Passo 1 – Criando um banco de dados Access com o caminho das imagens
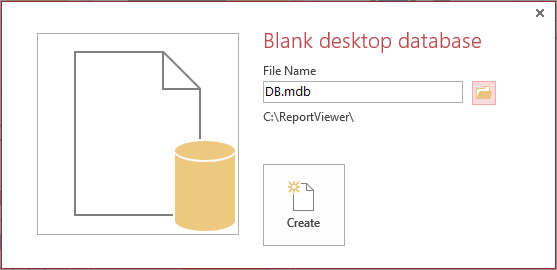
Primeiramente, vamos criar um banco de dados no Access. Para isso, abra o Microsoft Access e escolha a opção “New Blank Database“. Salve esse banco de dados em algum lugar no seu disco. Eu salvei o meu em C:\ReportViewer\DB.mdb:

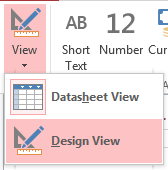
Quando o Access cria o banco de dados, ele já vem com um “Table1” criado. Altere para o modo de design clicando em “View” => “Design View“, e, quando o Access perguntar o nome que queremos utilizar para a tabela, escolha o nome “Exemplo“:


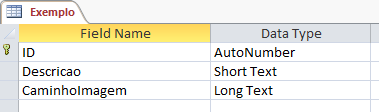
Na tabela exemplo, crie três campos: ID (primary key, auto-inc), Descricao (Short Text) e CaminhoImagem (Long Text):

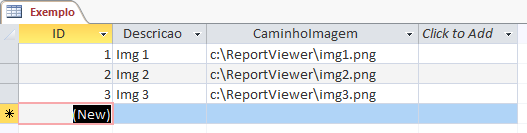
Volte novamente para o “Datasheet View” e insira três registros na tabela “Exemplo“, com os caminhos para a imagem devidamente preenchidos.


Eu coloquei três imagens de exemplo no diretório C:\ReportViewer. Você pode baixa-las nos seguintes links: img1.png, img2.png, img3.png.
Passo 2 – Criando o relatório no Report Viewer
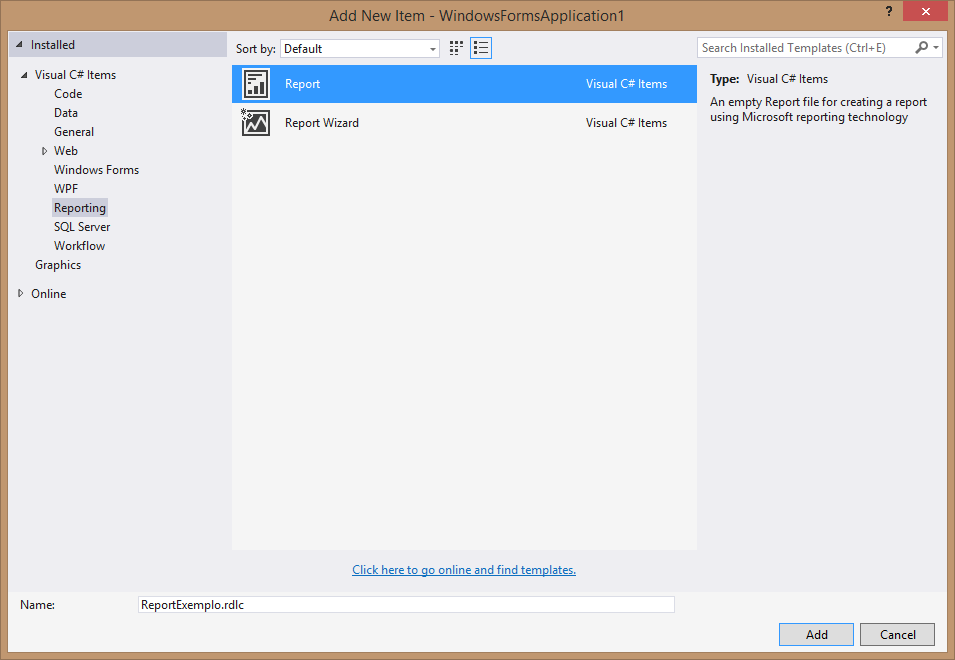
Agora que já criamos o banco de dados Access, vamos criar o relatório no Report Viewer. Crie um novo projeto do tipo “Windows Forms Application” e adicione um novo item do tipo “Report” a esse projeto e dê o nome de “ReportExemplo“:

O próximo passo é adicionar o DataSet que vai alimentar o nosso relatório. Para fazer isso, vá até a área chamada “Report Data” e clique em “New” => “Dataset“:

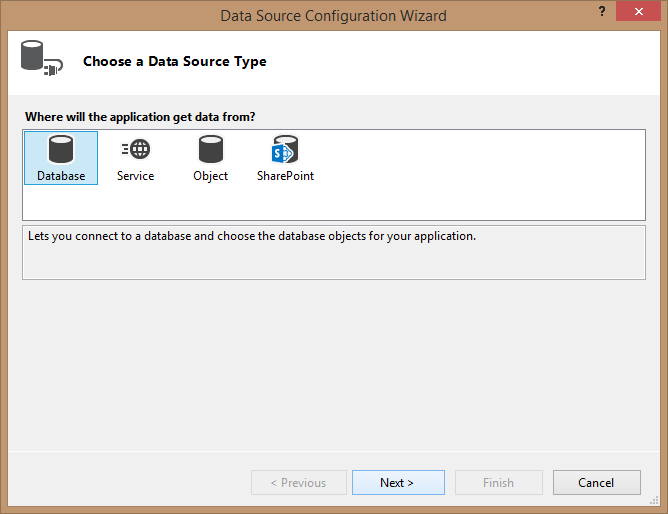
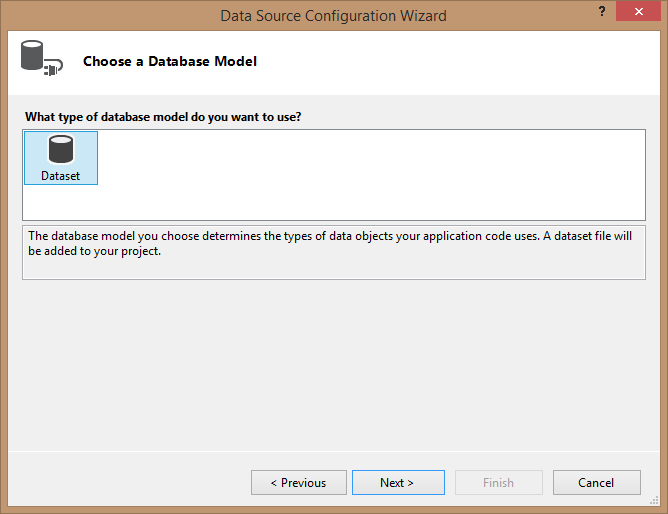
Na tela “Choose a Data Source Type” escolha “Database“, e na tela “Choose a Database Model” escolha “Dataset“:


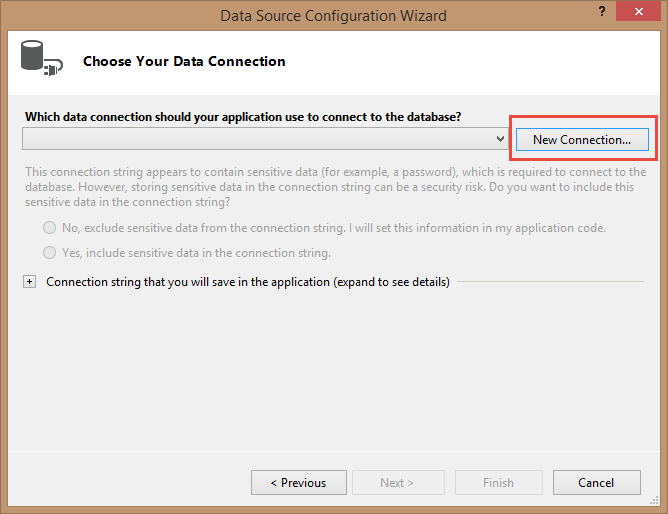
A próxima tela do wizard é a “Choose Your Data Connection“. Nessa tela devemos criar a conexão com o nosso banco de dados do Microsoft Access. Para isso, clique em “New Connection“:

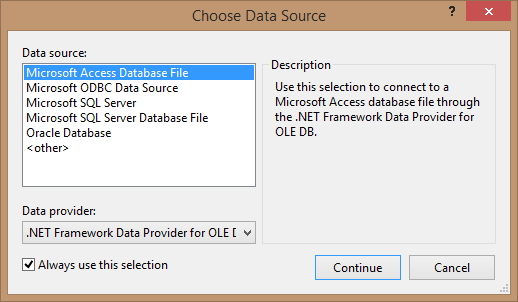
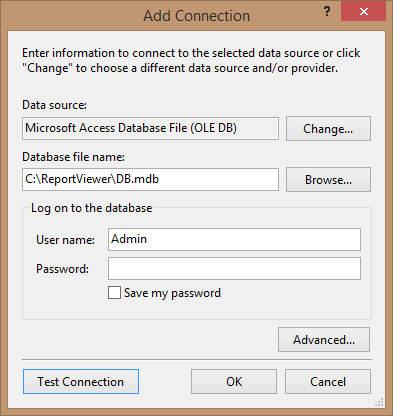
Configure a conexão com o banco de dados escolhendo o tipo “Microsoft Access Database File” e selecionando o caminho onde o seu banco de dados está armazenado (no meu caso C:\ReportViewer\DB.mdb):


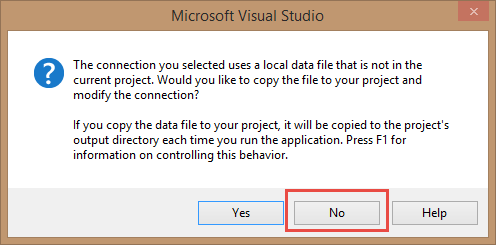
Ao ser questionado se você quer criar uma cópia do banco de dados no seu projeto, escolha a opção “Não“. Dessa forma, a conexão irá apontar diretamente para o banco de dados onde ele está originalmente armazenado (novamente, no meu caso C:\ReportViewer\DB.mdb):

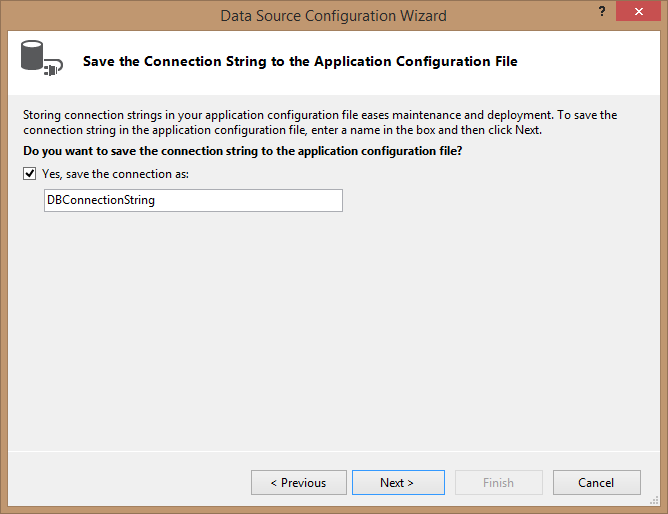
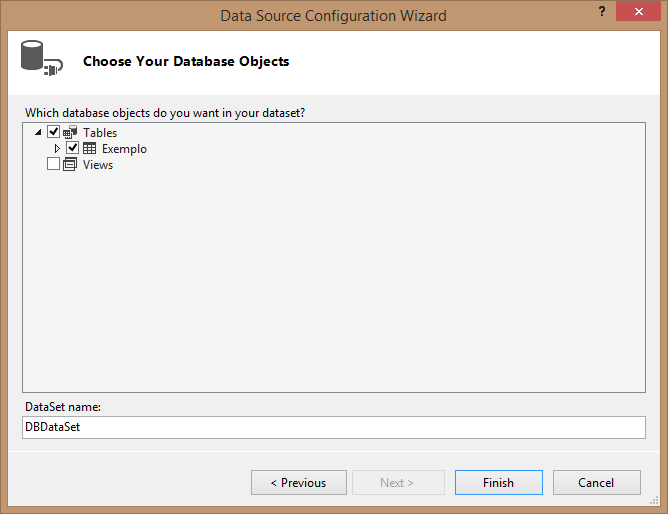
Dê um nome qualquer para a conexão (eu escolhi “DBConnectionString“, que o próprio Visual Studio sugeriu) e na tela “Choose Your Database Objects“, selecione a tabela que alimentará o relatório (no caso do nosso exemplo é a tabela “Exemplo“):


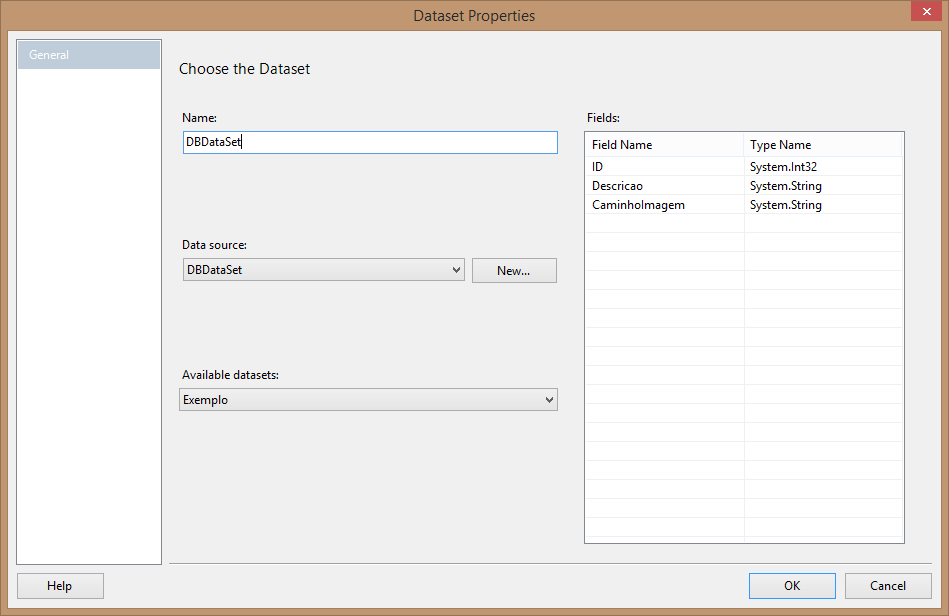
Finalmente, na tela chamada “Dataset Properties“, dê um nome para o Dataset que está sendo criado no relatório (eu escolhi “DBDataSet“) e clique eu OK:

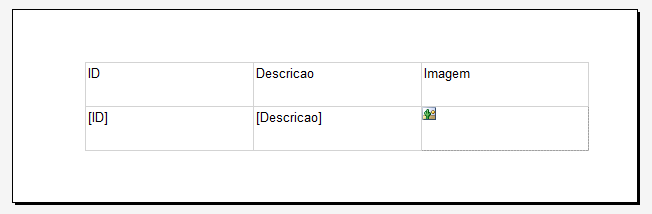
Agora que já adicionamos o DataSet que alimentará o relatório, vamos adicionar o objeto que exibirá esses dados. Vá até a barra de ferramentas e adicione um componente “Table” ao relatório e configure-o da seguinte maneira:

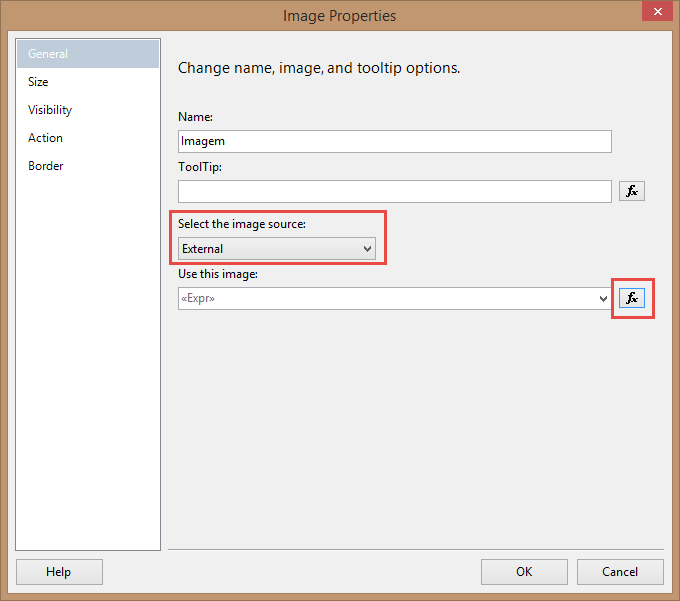
Note que na terceira coluna, no campo que exibirá a imagem, eu adicionei um controle “Image“. Ao adicionar essa imagem ao relatório, o ReportViewer vai exibir a tela de propriedades da imagem. Nessa tela é onde devemos configurar o caminho onde as imagens estão armazenadas. Para que o exemplo funcione corretamente, na tela de propriedades da imagem, configure a “image source” como “External” (uma vez que as imagens serão carregadas de um caminho em disco) e clique no botão “fx” em “Use this image” para configurar o caminho das imagens:

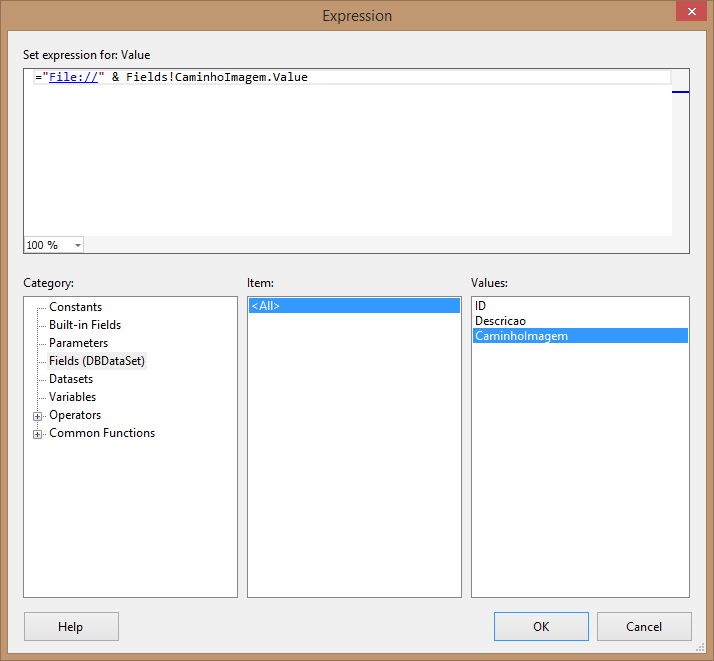
Na tela de configuração da expressão, configure-a da seguinte forma:
=”File://” & Fields!CaminhoImagem.Value

Dessa forma nós acabamos de configurar o relatório para que a imagem seja exibida a partir de um caminho em disco. Simples, não? Agora vamos ajustar o nosso projeto Windows Forms para que esse relatório seja exibido corretamente.
Passo 3 – Exibindo o relatório com o controle do Report Viewer
O último passo desse tutorial mostra como configurarmos corretamente o controle do Report Viewer para exibir o relatório que acabamos de criar, de forma que as imagens sejam realmente exibidas, uma vez que com as configurações padrão, as imagens não seriam exibidas (porque o ReportViewer bloqueia imagens externas por padrão).
Vá até o Form1 criado pelo Visual Studio e adicione um controle do visualizador do Report Viewer. Ele está localizado na barra de ferramentas, dentro da categoria “Reporting“:

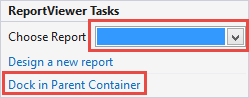
Na smart tag do controle de relatórios, abra o ComboBox chamado “Choose Report” e escolha o relatório criado anteriormente. Além disso, escolha a opção “Dock in Parent Container” para que o controle ocupe todo o espaço do Form1:

Agora vá até o code-behind do Form1 e, no código adicionado pelo Report Viewer no event handler “Form1_Load“, adicione a linha para que o controle do Report Viewer permita a exibição de imagens externas:
private void Form1_Load(object sender, EventArgs e)
{
// TODO: This line of code loads data into the 'DBDataSet.Exemplo' table. You can move, or remove it, as needed.
this.ExemploTableAdapter.Fill(this.DBDataSet.Exemplo);
this.reportViewer1.LocalReport.EnableExternalImages = true;
this.reportViewer1.RefreshReport();
}
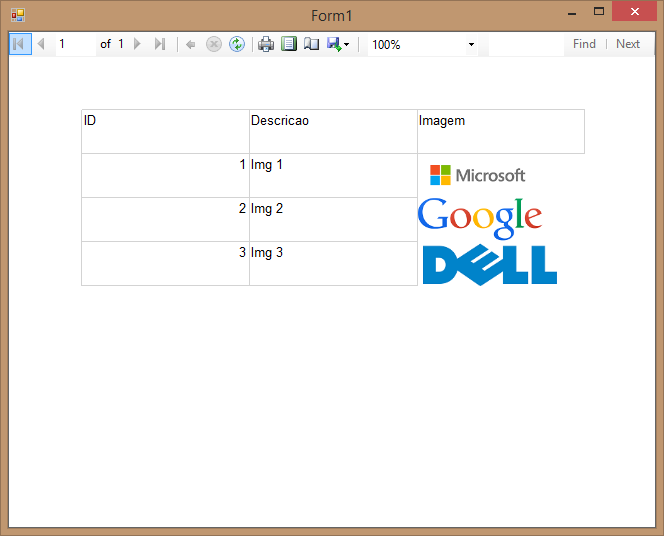
Pronto! Agora o tutorial está finalmente pronto! Execute e aplicação e confira que as imagens são exibidas corretamente:

Concluindo
É muito fácil exibir imagens a partir de um caminho em disco no ReportViewer. Os principais detalhes que você deve prestar atenção são:
- Configurar a propriedade “Image Source” do controle imagem como “External”
- Configurar o caminho da imagem corretamente
- Configurar a propriedade “EnableExternalImages” como “true” no controle de exibição do Report Viewer
Para ficar por dentro dos últimos artigos do meu blog, receber dicas que eu não publico em nenhum outro lugar e além disso receber gratuitamente uma lista com quase vinte recursos sobre o ReportViewer, assine a minha newsletter.
Até a próxima semana!
André Lima
Image by Jake Przespo used under Creative Commons
https://www.flickr.com/photos/jakeprzespo/4566115233/
The post Exibindo uma imagem a partir de um caminho em disco no Report Viewer appeared first on André Alves de Lima.