Para quem não sabe, a minha expertise é o desenvolvimento de aplicações desktop utilizando a plataforma da Microsoft. Isso quer dizer que toda a minha carreira até agora foi focada em desenvolvimento desktop. E isso quer dizer também que eu sou uma verdadeira porta no que se diz respeito a desenvolvimento web.
Porém, como um dos temas mais requisitados na minha pesquisa de conteúdo do ano passado foi desenvolvimento web, vou tentar abordar uma coisa ou outra utilizando a plataforma de desenvolvimento web da Microsoft, na medida do possível. Outro tema que foi altamente requisitado diz respeito à geração de relatórios. Dessa forma, vou juntar esses dois temas neste artigo, respondendo a uma pergunta que já me fizeram mais de uma vez: como utilizar o Report Viewer no ASP.NET MVC?

Amigo(a) desenvolvedor(a) web: tenho que te dar os meus parabéns. Como eu mencionei na introdução, a minha experiência com desenvolvimento web é praticamente nula. Dessa forma, para escrever esse artigo eu precisei de uma certa quantidade de pesquisa, tentativa e erro. Algo que eu notei em praticamente todas as minhas fontes de pesquisa é que elas são incompletas e, o pior, consideram que a pessoa que está lendo o artigo é um expert no assunto.
Enfim, depois de lutar um bocado, consegui encontrar duas maneiras de exibir relatórios do Report Viewer no ASP.NET MVC.
Na primeira delas nós jogamos um pouco “fora das regras” e simplesmente criamos um web form no nosso projeto MVC, o que faz com que o projeto se torne um híbrido de MVC e web forms.
Já na segunda alternativa, ficamos “100% no MVC” utilizando a biblioteca Report Viewer for MVC (entre aspas porque no final das contas a biblioteca utiliza web forms por trás dos panos).
Preparando o relatório a ser exibido
Antes de mostrar as duas alternativas, vamos criar o relatório que exibiremos no nosso projeto do ASP.NET MVC. Como o foco deste artigo não é o relatório em si, mas sim, como exibi-lo, vamos criar um relatório extremamente simples só para termos uma ideia de como prosseguir.
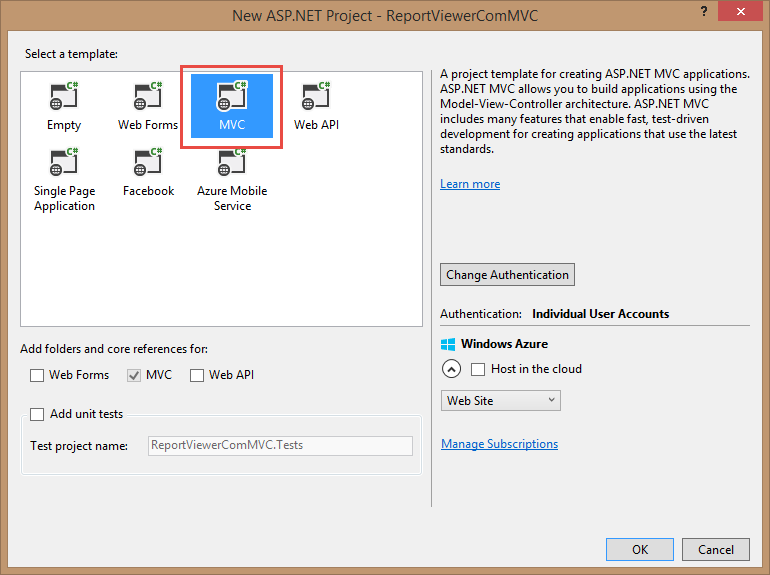
Primeiramente, vamos criar um novo projeto do tipo “ASP.NET Web Application” escolhendo o template do MVC:

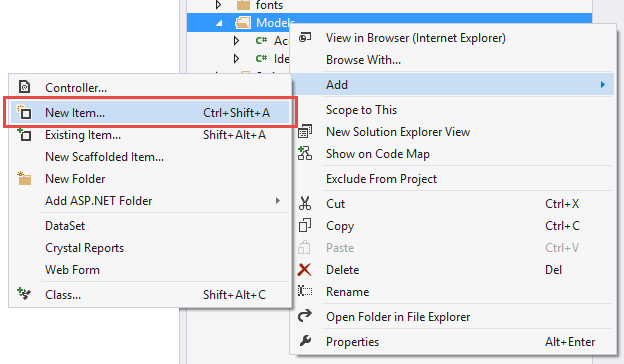
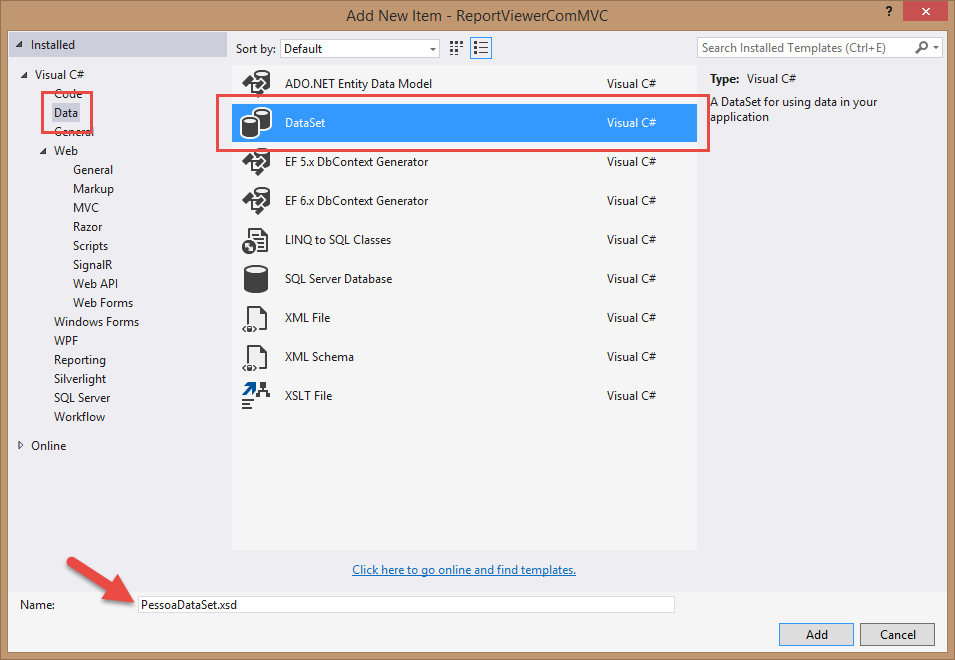
Uma vez que o Visual Studio tenha criado o projeto, vamos adicionar um DataSet tipado que servirá como fonte de dados do nosso relatório. Adicione o DataSet na pasta “Models” utilizando o nome “PessoaDataSet“:


Dentro do DataSet, adicione uma DataTable chamada “Pessoa” com os campos Id (inteiro, auto incremento, chave primária), Nome e Sobrenome (strings):

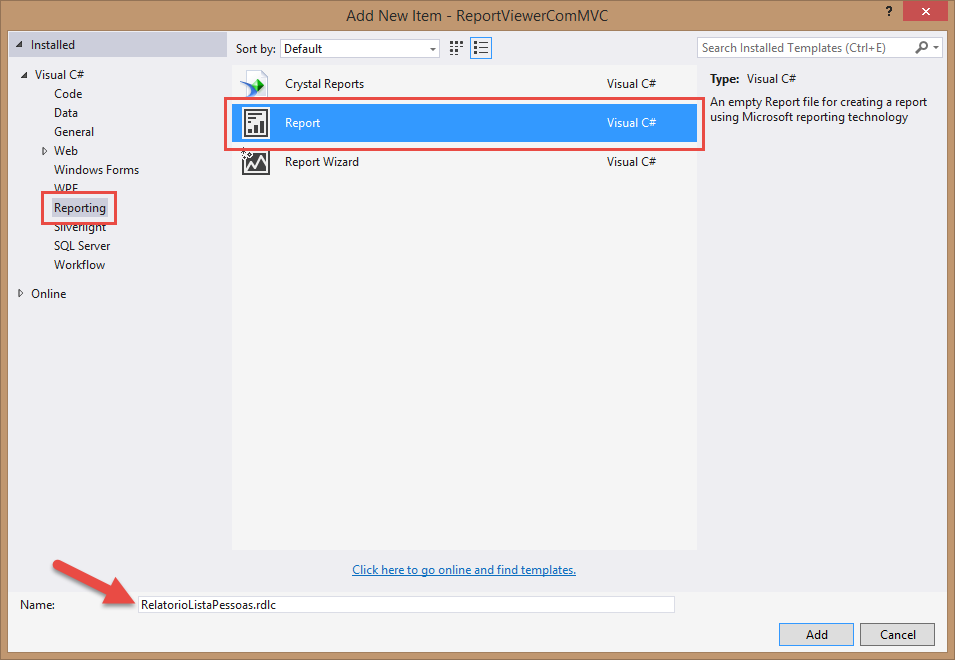
Feito isso, crie agora uma pasta chamada “Reports” dentro do projeto e adicione um novo item do tipo “Report“, dando o nome de “RelatorioListaPessoas“:

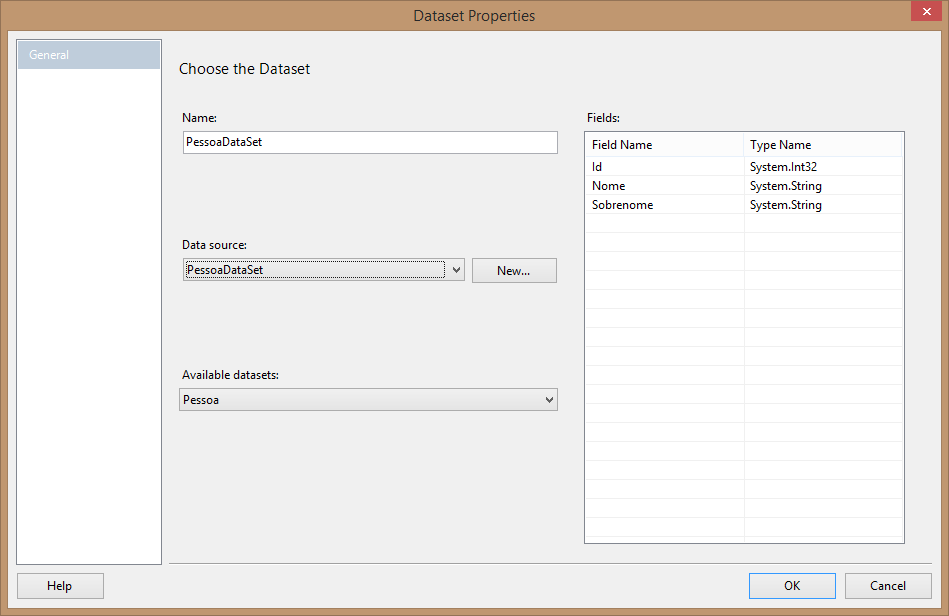
Dentro do relatório, adicione uma tabela e configure o seu DataSet da seguinte maneira:

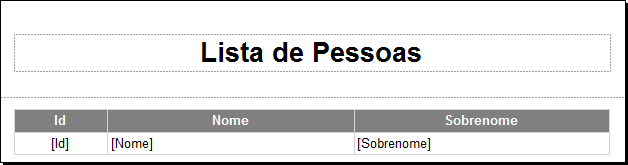
Adicione os campos do DataSet na tabela e formate o relatório como você bem desejar, lembrando que o foco deste artigo não é a construção do relatório, mas sim, a sua exibição em um projeto do tipo ASP.NET MVC. Veja só como ficou o meu relatório após a formatação:

Opção 1 – Adicionando um web form com o controle do Report Viewer
Agora que já temos um relatório prontinho para ser exibido, vamos conferir a primeira maneira que podemos utilizar para exibi-lo em um projeto ASP.NET MVC, que é criando um web form.
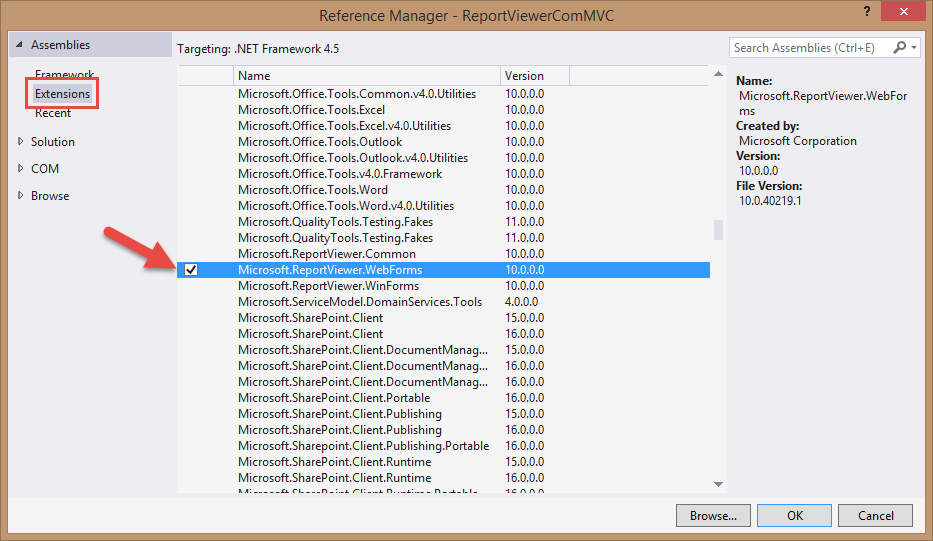
Primeiramente, temos que adicionar a referência ao controle do Report Viewer. Para isso, vá até a tela de adição de referências e marque a opção “Microsoft.ReportViewer.WebForms“, dentro da categoria Assemblies / Extensions:

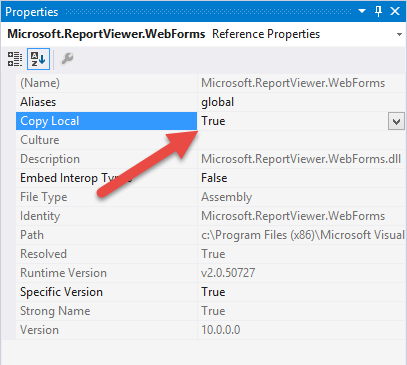
Agora clique na nova referência que foi adicionada, vá até a janela de propriedades e altere o tipo de “Copy Local” para “true“:

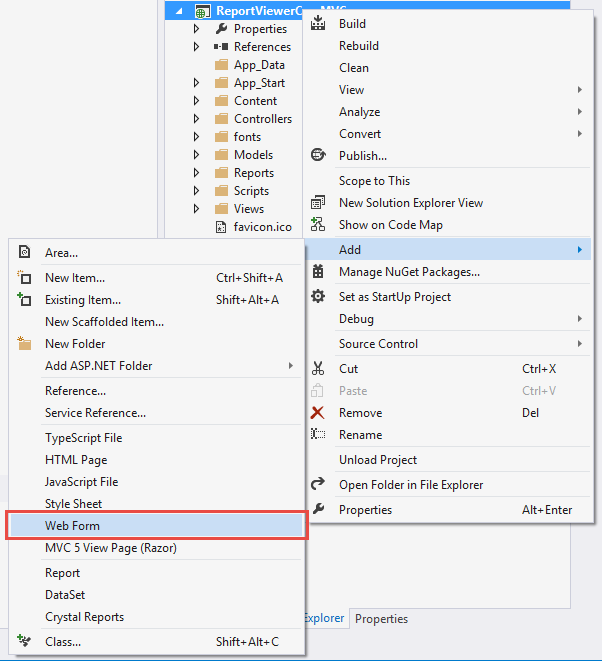
Feito isso, adicione um web form no projeto, dando o nome de “RelatorioListaPessoas“:


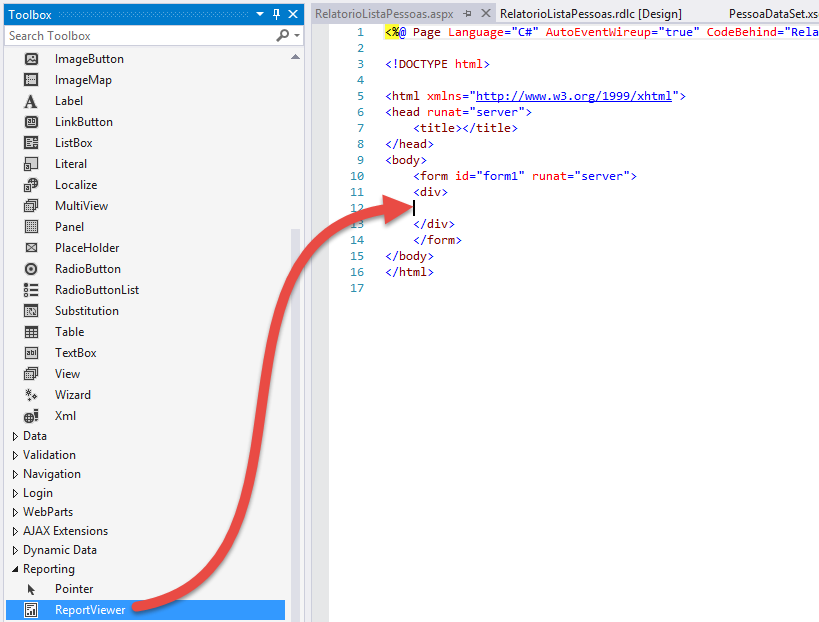
Com o novo web form aberto, vá até a caixa de ferramentas, encontre o item correspondente ao Report Viewer e arraste-o para dentro da “div“:
[imagem]
Para o nosso código não ficar uma bagunça, altere o ID do Report Viewer para “ReportViewer” (ao invés do default que é “ReportViewer1“):
<rsweb:ReportViewer ID="ReportViewer" runat="server"></rsweb:ReportViewer>
Com isso, vamos até o code-behind da nossa página para adicionarmos o código de carregamento do relatório no evento Page_Load:
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
var pessoaDataSet = new Models.PessoaDataSet();
pessoaDataSet.Pessoa.AddPessoaRow("André", "Lima");
pessoaDataSet.Pessoa.AddPessoaRow("Larissa", "Lima");
pessoaDataSet.Pessoa.AddPessoaRow("Sophie", "Lima");
ReportViewer.ProcessingMode = Microsoft.Reporting.WebForms.ProcessingMode.Local;
ReportViewer.LocalReport.ReportPath = Request.MapPath(Request.ApplicationPath) + @"Reports\RelatorioListaPessoas.rdlc";
ReportViewer.LocalReport.DataSources.Add(new Microsoft.Reporting.WebForms.ReportDataSource("PessoaDataSet", (System.Data.DataTable)pessoaDataSet.Pessoa));
ReportViewer.LocalReport.Refresh();
}
}
Perceba que o código é muito simples. Primeiramente criamos uma instância do nosso DataSet e depois configuramos algumas propriedades no nosso controle do Report Viewer. Nada muito sofisticado, não é mesmo? Vamos ver se funciona?
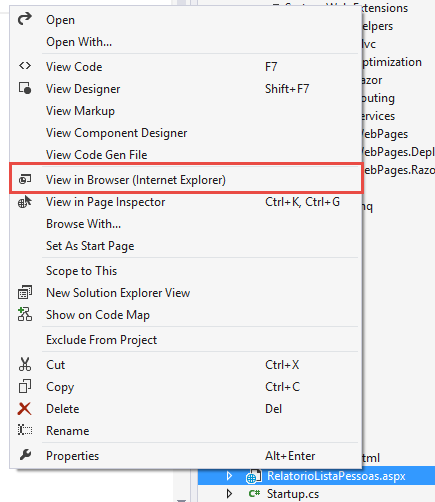
Compile o projeto e escolha a opção de ver essa página no browser:

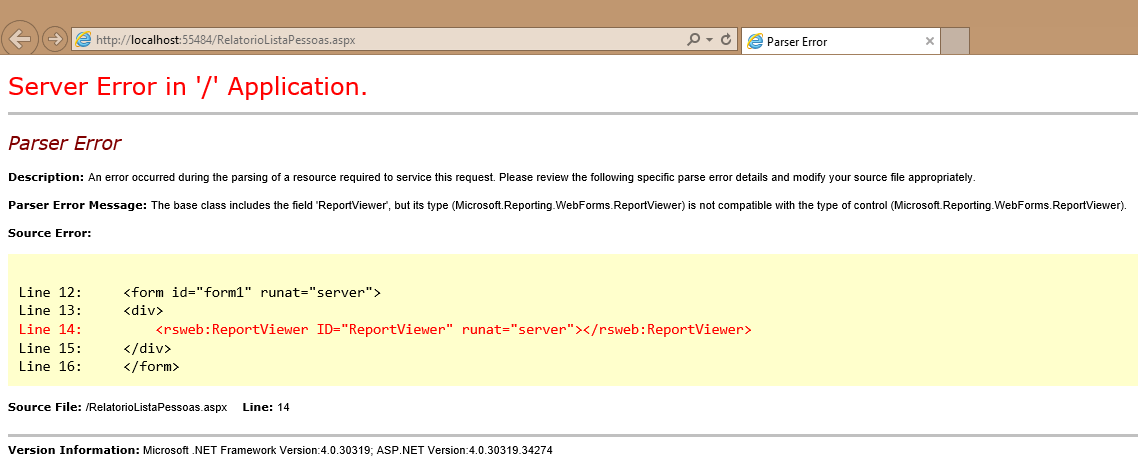
E, no meu caso, não funcionou:

The base class includes the field ‘ReportViewer’, but its type (Microsoft.Reporting.WebForms.ReportViewer) is not compatible with the type of control (Microsoft.Reporting.WebForms.ReportViewer).
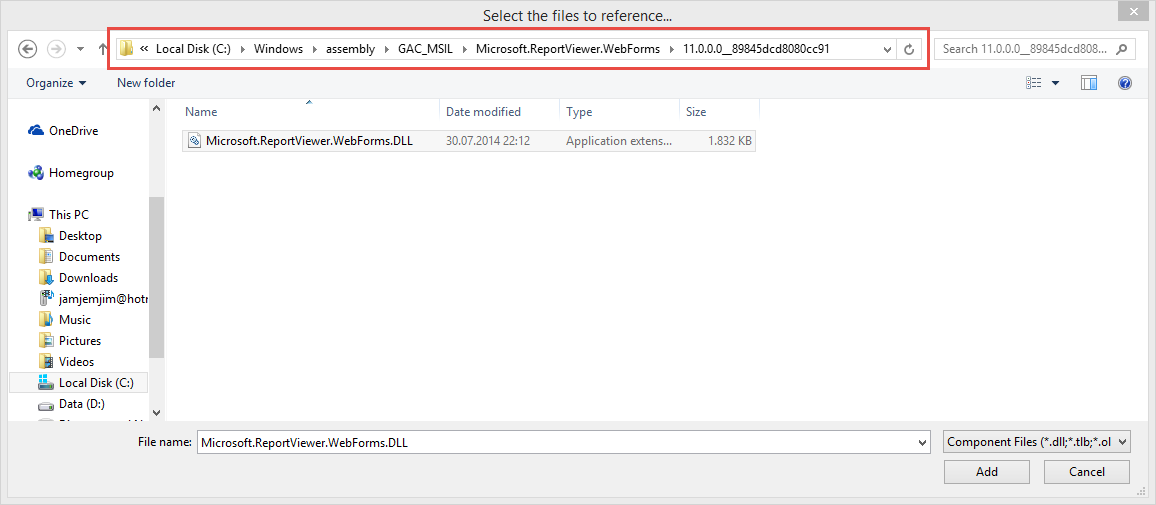
Você sabe por que tivemos esse problema? Porque a referência que adicionamos aponta para a versão 10 do Report Viewer e o controle adicionado pela caixa de ferramentas aponta para a versão 11 do Report Viewer. Para consertarmos esse problema, temos que remover a referência anterior para então adicionarmos a referência correta (apontando para a versão 11 do Report Viewer – ah, e não esqueça de configurar “Copy Local” = “true” mais uma vez!). A dll da versão 11 está disponível no GAC (C:\Windows\assembly\GAC_MSIL):

Ao tentarmos abrir a página normalmente, receberemos outro erro (como o mundo do desenvolvimento web é cheio de artimanhas, não?):

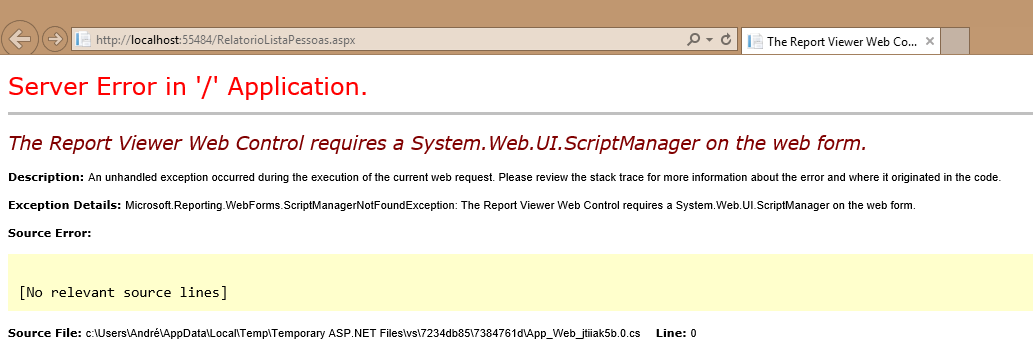
The Report Viewer Web Control requires a System.Web.UI.ScriptManager on the web form.
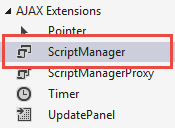
Esse erro é fácil de consertar. Como a própria mensagem de erro diz, temos que adicionar um ScriptManager no web form. Basta encontra-lo na caixa de ferramentas (dentro da seção “AJAX Extensions“) e arrasta-lo para dentro da “div“, uma linha acima do Report Viewer:

<div>
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager>
<rsweb:ReportViewer ID="ReportViewer" runat="server"></rsweb:ReportViewer>
</div>
Será que depois disso o relatório será exibido sem nenhum erro? É claro que não! Temos que consertar mais um erro, veja só:

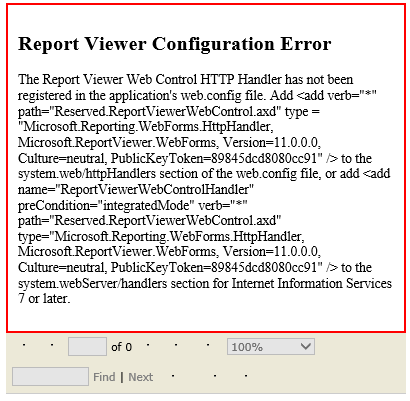
The Report Viewer Web Control HTTP Handler has not been registered in the application’s web.config file.
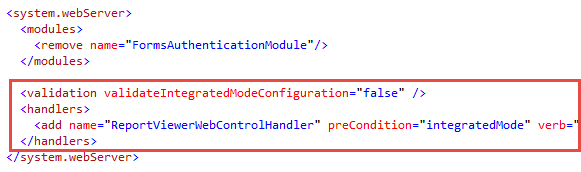
Para consertar esse último erro, temos que ir até o web.config para adicionarmos algumas linhas, mais especificamente, dentro da tag “system.webserver” temos que adicionar as seguintes linhas:

<validation validateIntegratedModeConfiguration="false" />
<handlers>
<add name="ReportViewerWebControlHandler" preCondition="integratedMode" verb="*" path="Reserved.ReportViewerWebControl.axd" type="Microsoft.Reporting.WebForms.HttpHandler, Microsoft.ReportViewer.WebForms, Version=11.0.0.0, Culture=neutral, PublicKeyToken=89845dcd8080cc91" />
</handlers>
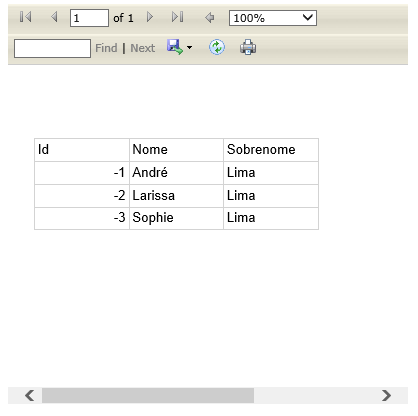
E aí sim, finalmente, o nosso relatório será exibido com sucesso:

Antes de mostrar como exibir o relatório com a biblioteca ReportViewer for MVC, você notou que o controle está com um tamanho fixo e, dessa forma, o relatório não cabe sem que barras de rolagem sejam exibidas? É muito fácil configurarmos o controle do Report Viewer para que ele ajuste o seu tamanho automaticamente de acordo com o tamanho do relatório. Para isso, basta adicionarmos três linhas no nosso code-behind, logo antes de chamarmos o método Refresh:
ReportViewer.SizeToReportContent = true;
ReportViewer.Width = System.Web.UI.WebControls.Unit.Percentage(100);
ReportViewer.Height = System.Web.UI.WebControls.Unit.Percentage(100);
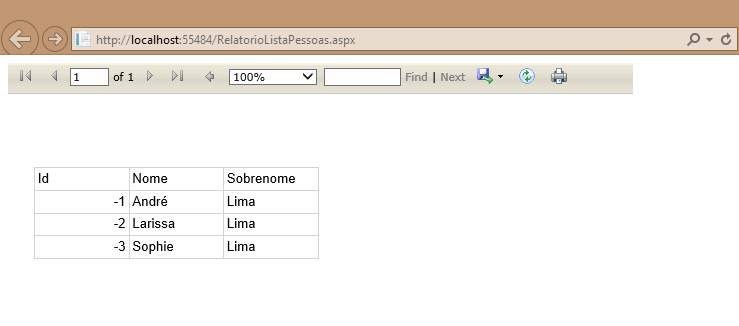
E com isso o tamanho do controle será ajustado automaticamente dependendo do tamanho do relatório:

Opção 2 – Utilizando a biblioteca ReportViewer for MVC
Agora que já vimos como exibirmos relatórios do Report Viewer em projetos MVC através da criação de um web form, vamos ver como podemos automatizar isso através de uma biblioteca?
Primeiramente, adicione o pacote do NuGet referente à biblioteca ReportViewer for MVC (já mostrei no passado como adicionar bibliotecas do NuGet no Visual Studio, caso você tenha alguma dúvida nesse processo).
Feito isso, adicione um novo Controller na pasta “Controllers“, escolhendo o template “MVC 5 Controller – Empty” e dando o nome de “RelatorioListaPessoaController“. Uma vez que o Visual Studio tenha criado o Controller, adicione o seguinte código do método Index:
public ActionResult Index()
{
var pessoaDataSet = new Models.PessoaDataSet();
pessoaDataSet.Pessoa.AddPessoaRow("André", "Lima");
pessoaDataSet.Pessoa.AddPessoaRow("Larissa", "Lima");
pessoaDataSet.Pessoa.AddPessoaRow("Sophie", "Lima");
var viewer = new Microsoft.Reporting.WebForms.ReportViewer();
viewer.ProcessingMode = Microsoft.Reporting.WebForms.ProcessingMode.Local;
viewer.LocalReport.ReportPath = Request.MapPath(Request.ApplicationPath) + @"Reports\RelatorioListaPessoas.rdlc";
viewer.LocalReport.DataSources.Add(new Microsoft.Reporting.WebForms.ReportDataSource("PessoaDataSet", (System.Data.DataTable)pessoaDataSet.Pessoa));
viewer.SizeToReportContent = true;
viewer.Width = System.Web.UI.WebControls.Unit.Percentage(100);
viewer.Height = System.Web.UI.WebControls.Unit.Percentage(100);
ViewBag.ReportViewer = viewer;
return View();
}
Note que o código é extremamente parecido com o código do code-behind apresentado na primeira alternativa. Basicamente criamos uma instância do DataSet, criamos uma nova instância do controle do ReportViewer e configuramos essa instância. A principal diferença é que configuramos uma propriedade chamada “ReportViewer” na ViewBag apontando para o controle que acabamos de criar.
Com isso, podemos agora criar uma nova View que fará a exibição do relatório em si. Para isso, adicione uma nova View na pasta “RelatorioListaPessoa” (que foi criada automaticamente pelo Visual Studio ao adicionarmos o Controller), dando no nome de “Index“.
Dentro da View, adicione a seguinte linha logo no topo do arquivo:
@using ReportViewerForMvc;
Depois, no final do arquivo, adicione o seguinte código:
@Html.ReportViewer(ViewBag.ReportViewer as Microsoft.Reporting.WebForms.ReportViewer)
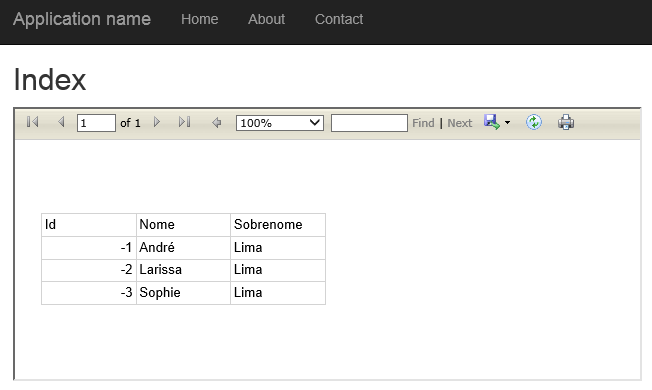
Perceba que o que fizemos aqui foi basicamente adicionarmos uma “referência” aos métodos de extensão da biblioteca (cláusula “using” que adicionamos no início do arquivo). E depois utilizamos o método de extensão “ReportViewer” (disponibilizado pela biblioteca) para exibirmos o relatório que está armazenado na propriedade “ReportViewer” da ViewBag. Bem simples, não é mesmo? Veja só o resultado ao escolhermos a opção “View in browser” dessa View:

Concluindo
Ao trabalharmos com projetos do tipo ASP.NET MVC, temos duas opções para exibirmos relatórios do Report Viewer: a primeira delas é “na mão“, criando um web form com o controle do Report Viewer, e a segunda delas é utilizando a biblioteca ReportViewer for MVC.
Neste artigo você conferiu detalhadamente essas duas maneiras de exibir seus relatórios do Report Viewer em projetos ASP.NET MVC. Eu particularmente prefiro muito mais utilizar a biblioteca ReportViewer for MVC, uma vez que ele já configura o projeto, poupando muito do trabalho que teremos ao tentarmos exibir os relatórios “na mão“. Além disso, o código fica muito mais limpo também.
E você, já precisou exibir relatórios do Report Viewer em projetos ASP.NET MVC? Qual dessas duas modalidades você utilizou? Ou talvez você utilizou algo completamente diferente? Conte nos comentários como é que foi a sua experiência.
Por fim, convido você a inscrever-se na minha newsletter. Ao fazer isso, você receberá um e-mail toda semana sobre o artigo publicado e ficará sabendo também em primeira mão sobre o artigo da próxima semana, além de receber dicas “bônus” que eu só compartilho por e-mail. Inscreva-se utilizando o formulário logo abaixo.
Até a próxima!
André Lima
The post Utilizando o Report Viewer no ASP.NET MVC appeared first on André Alves de Lima.